
Si realizas una breve búsqueda sobre plugins para diseñar sitios web en WordPress, ten por seguro que encontrarás a Elementor entre los resultados más destacados. Pero, ¿de qué va esta herramienta y por qué todos hablan tan bien de ella?
En este artículo te contamos todo lo que necesitas saber acerca de Elementor, una alternativa que, a nuestro criterio, es una de las más convenientes al momento de crear, diseñar y editar sitios web en WordPress.
¿Qué es Elementor para WordPress y para qué sirve?
Elementor es un page builder o constructor de páginas web optimizado para WordPress, y es considerado como el más utilizado en todo el mundo. Su interfaz ofrece una amplia biblioteca de plantillas y temas, así como un editor visual del tipo drag and drop (arrastrar y soltar), que lo hace ideal para personas que no tienen experiencia en diseño o programación web.
Gracias a su amplio conjunto de widgets y funciones —que se actualiza con regularidad— Elementor logra reemplazar por completo al editor básico de WordPress, posicionándose como una solución todo en uno, con la cual puedes controlar todos los aspectos relativos al diseño de tu página, de forma intuitiva y en tiempo real.
Lejos de limitarse al diseño de páginas básicas, ofrece las herramientas necesarias para crear sitios personalizados, incluyendo elementos como encabezados, galerías de imágenes, formularios de contacto, botones interactivos, mapas, efectos de animación y un largo etcétera.
»También te puede interesar: Divi vs. Elementor ¿cuál es mejor?
Elementor Pro vs Free: ¿Cuál deberías usar?
Elementor dispone de una versión gratuita bastante completa, con suficientes elementos para crear una web atractiva y de diseño profesional. Pero también tiene una opción de pago, a la que podrías optar si es que buscas funciones un poco más avanzadas y algunos beneficios extra.
En resumen, Elementor Free te da acceso al editor drag and drop, más de 40 widgets básicos, alrededor de 30 plantillas listas para usar y una serie de herramientas que integran todo lo necesario para crear una web atractiva.
Por su parte, Elementor Pro ofrece más de 60 widgets adicionales, con opciones disponibles para cada tipo de sitio web, además de un centenar de plantillas profesionales. Estas son algunas de sus características adicionales:
- Creador de temas.
- Soporte premium.
- Formularios personalizados.
- Integración con WooCommerce.
- CSS personalizado para desarrolladores.
Ante la pregunta de qué versión de Elementor es la mejor para ti, no hay una respuesta única. Eso dependerá en gran medida de tus necesidades. Y de tu presupuesto.
💡 ¿Sabías que?: En la actualidad, el 5% del millón de sitios web más importantes del mundo están diseñados con Elementor.
Ventajas de usar Elementor en WordPress
Veamos un poco más a detalle algunos aspectos que diferencian a Elementor de otros page builders.
Diseño web “en vivo y en directo”
Uno de los atributos que más salta a la vista de Elementor es la fluidez con la que puedes usarlo. En lugar de guardar cambios y revisar la vista previa a cada momento, te permite visualizar la edición en tiempo real en el front end. Como resultado, tu sitio web se verá exactamente como lo deseas.
Ideal para principiantes
No exageramos al afirmar que con Elementor puedes crear páginas fuera de serie sin que tengas que escribir una sola línea de código. Su interfaz visual es muy intuitiva y proporciona una curva de aprendizaje rápida. Y si no tienes tiempo para componer tu propio diseño, solo debes optar por alguna de sus plantillas prediseñadas y listas para usar.
Función drag and drop
La función de arrastrar y soltar ejemplifica a la perfección lo fácil que es diseñar sitios web con Elementor. Esta modalidad de edición es útil para añadir elementos y ajustarlos a tu medida, modificando su estilo, tamaño, color, ubicación, etc.
Diseño optimizado para móviles
En la era digital que vivimos, construir un sitio web responsivo y con buen rendimiento en múltiples dispositivos es una prioridad. Elementor cumple con este requisito, pues sus diseños se adaptan a la perfección a dispositivos móviles y tablets.
Integrado con WooCommerce
Si planeas poner en marcha un sitio de eCommerce, Elementor te vendrá como anillo al dedo, pues te permite incorporar varios widgets personalizables de WooCommerce (información de productos, carrito de compras, verificación resumen de compra, etc.), para que tus clientes tengan un proceso de compra satisfactorio. Esta función solo está disponible en la versión Pro.
Amplia comunidad
Elementor es utilizado por creadores, diseñadores y desarrolladores de todo el mundo. Por tanto, no es de extrañar que tenga una gran comunidad activa, a la que puedes recurrir si necesitas solucionar algún inconveniente o mejorar tu aprendizaje.
¿Cómo instalar Elementor en WordPress?
Instalar la versión gratuita de Elementor en WordPress es un procedimiento bastante sencillo, tan solo debes de seguir los siguientes pasos:
- Dirígete escritorio de WordPress.
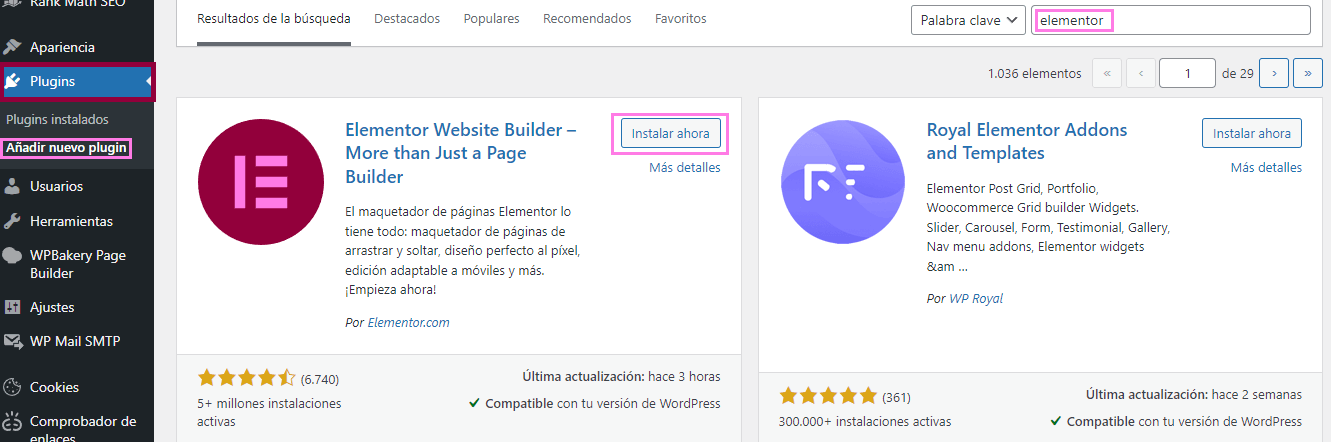
- Ve al apartado de “Plugins” y elige la opción “Añadir nuevo”.
- Escribe “Elementor” en el campo de búsqueda y selecciónalo.
- Entre los resultados, elige el que corresponde al plugin de Elementor y selecciona “Instalar ahora”.
- Cuando termine la instalación, haz clic en el botón “Activar” y tendrás todo listo para empezar a diseñar y editar con Elementor.
Si deseas instalar Elementor Pro, los pasos a seguir son casi idénticos. La única diferencia es que, en vez de buscar el plugin en el repositorio de WordPress, debes ir a la opción “Subir plugin” y cargar el archivo en formato zip. Para obtener ese archivo, debes registrarte en el sitio web de Elementor y contratar uno de sus planes Pro.
¿Cómo usar Elementor en WordPress?
Una vez que hayas instalado Elementor en WordPress, ya tienes todo lo necesario para diseñar tu sitio web. Si no sabes muy bien por dónde empezar, haremos un recorrido rápido por su editor, para que empieces a familiarizarte con sus funciones básicas.
Editor visual drag and drop
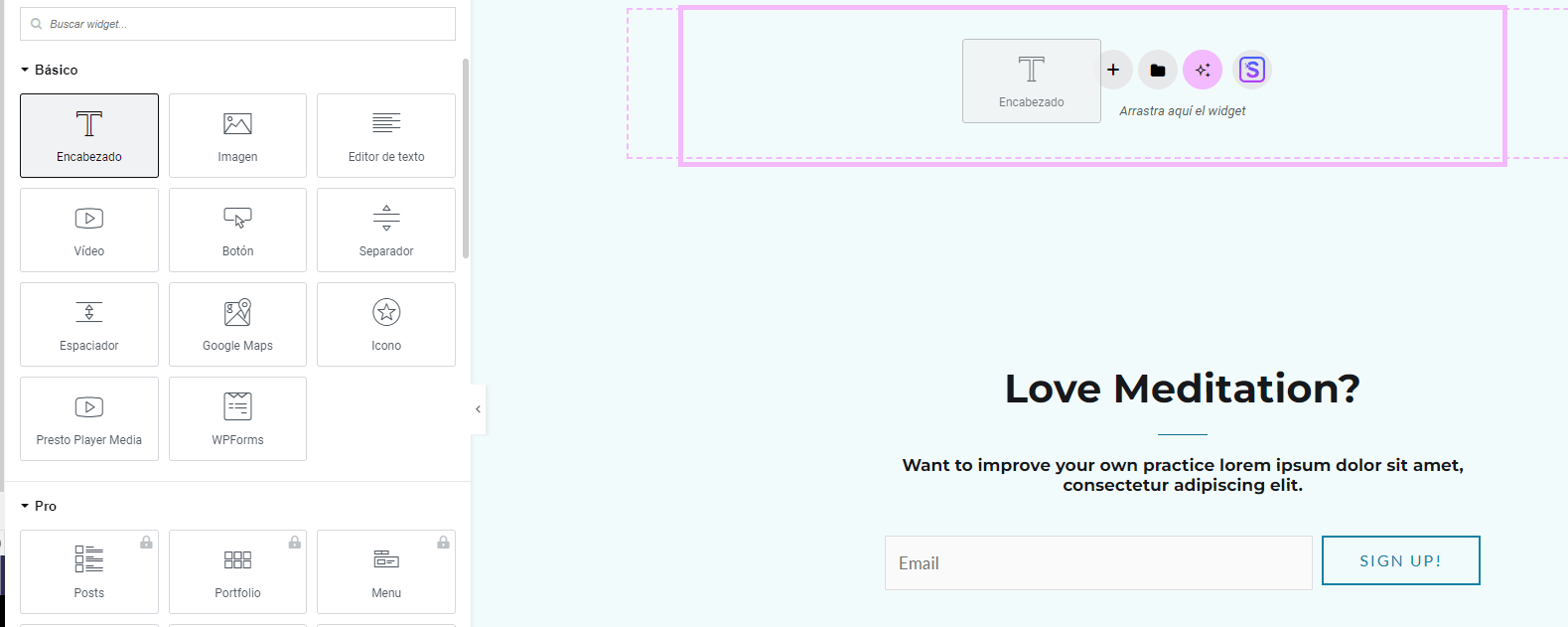
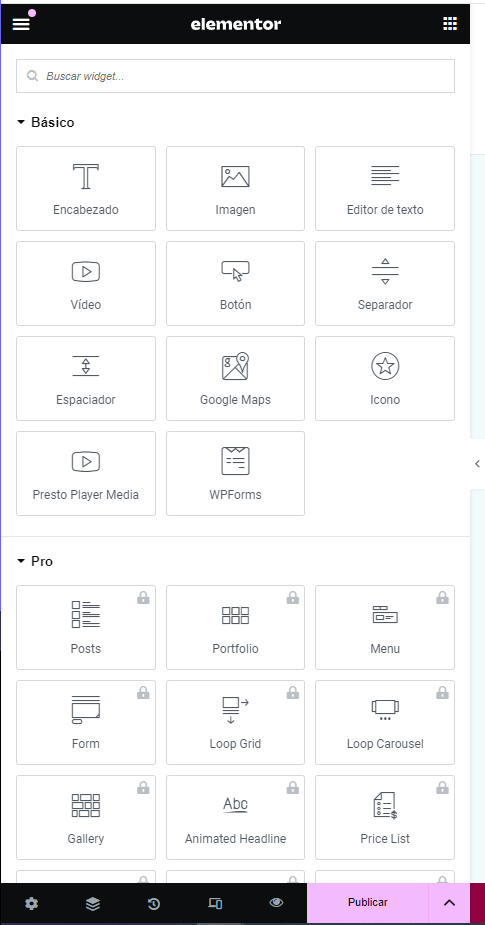
Nada más ingresar al panel principal de Elementor, verás una barra lateral con todas las funciones de arrastrar y soltar que están a tu alcance. Para usarla, solo debes hacer clic en un widget, mantenerlo presionado, llevarlo hacia el lugar donde desees ubicarlo y soltar.
Recuerda que, salvo la barra de navegación y del encabezado, puedes arrastrar un widget a cualquier lugar de la página.
Widgets y bloques
Los widgets son pequeños bloques de contenido listos para ser insertados en las diferentes secciones de un sitio web, a fin de enriquecerla y hacer que la navegación sea más dinámica.
Entre los widgets básicos que incluye Elementor encontramos, por ejemplo, editores de texto, encabezados, imagen y video, carruseles, íconos, testimonios, listados, íconos, mapas de Google, barra de progreso, entre muchos otros.
Para usarlos, solo debes acceder al editor de Elementor, agregar secciones y luego, con la función de arrastre, añadir los widgets que desees.
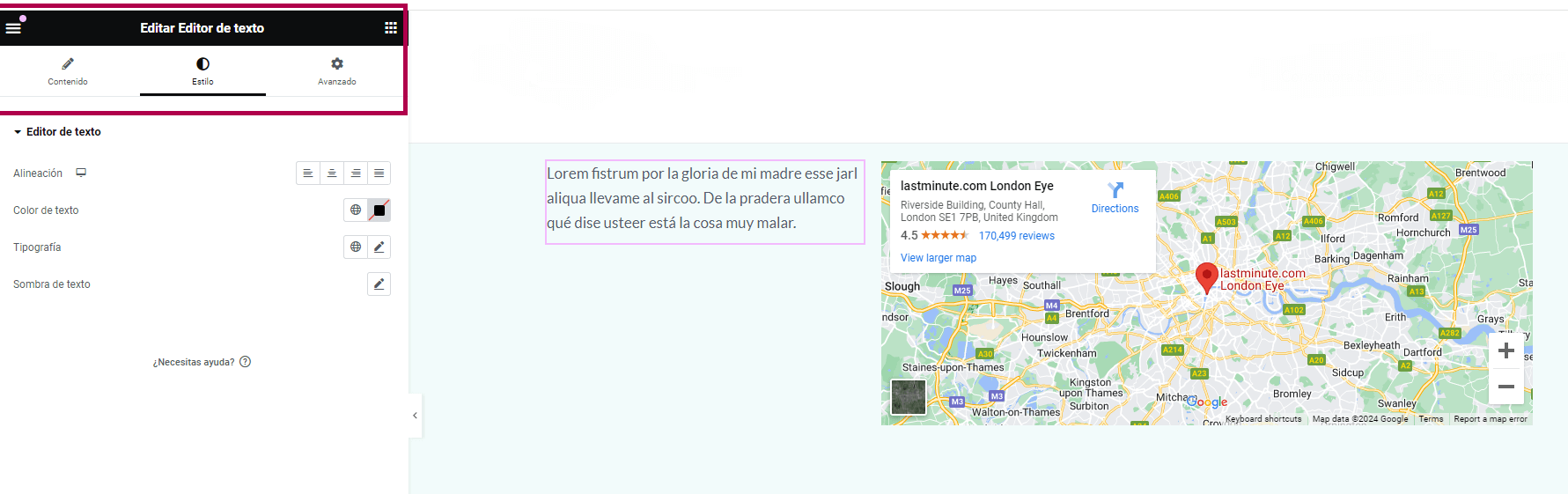
Estilos
La barra de edición de Elementor incluye una pestaña de estilos, en la que puedes personalizar todos tus widgets. Son muchos los atributos que puedes modificar en tiempo real, incluyendo el tipo de letra, tamaño, color o márgenes de los textos; así como las características del fondo.
Con la herramienta de Estilos también tienes mayor control sobre la visibilidad de los elementos de tu web. Por ejemplo, puedes reservar ciertos contenidos solo para usuarios que se hayan registrado o cambiar la organización de los elementos en versiones para móviles.
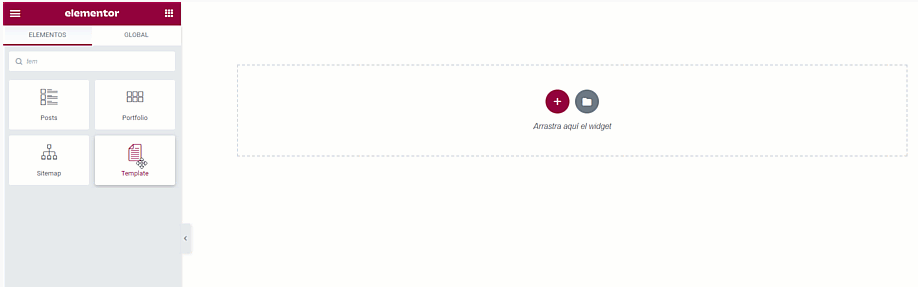
Plantillas
Las plantillas son una parte esencial de tu sitio web, porque definen en gran medida cuál será su apariencia ante los visitantes.
Crear una plantilla desde cero requiere tiempo y no es precisamente una tarea fácil. En ese sentido, las plantillas prediseñadas de Elementor te pueden ahorrar mucho trabajo, ya que puedes integrarlas con un par de clics.
Tal como ocurre con los widgets, las plantillas de Elementor son altamente personalizables. Eso significa que dos o más personas pueden usar la misma plantilla, pero sus sitios web se verán completamente diferentes.
Para usar esta función, solo debes entrar al page builder de Elementor, crear una nueva página y hacer clic en el botón “Añadir plantilla”. Se te abrirá una biblioteca con decenas de plantillas con su respectiva vista previa. Cuando elijas una, presiona “Insertar”.
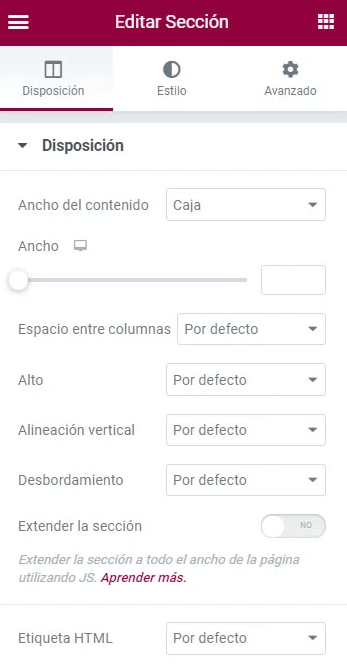
Secciones y columnas
Las secciones y columnas son herramientas de Elementor con las que podrás maquetar tu sitio web. Las secciones son bloques en cuyo interior están las columnas, que a su vez incluyen todos tus widgets de diseño. Por tanto, todas las secciones tienen al menos una columna.
Para editar estos elementos, solo debes dirigirte al botón “Disposición” en el panel de edición de Elementor. Allí podrás los ajustes que consideres apropiados sobre el ancho del contenido, espacio entre columnas, altura, alineación vertical y desbordamiento, así como los complementos de estirar selección y etiqueta HTML.
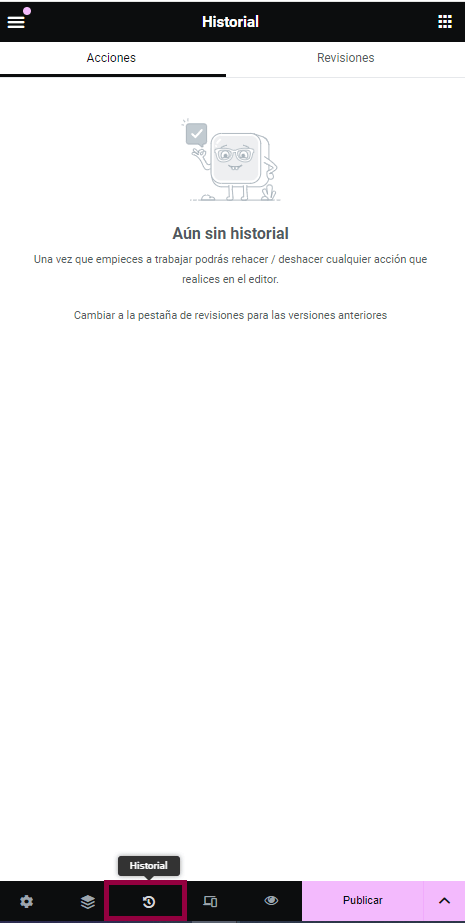
Historial de revisiones
El historial de revisiones de Elementor te permite volver sobre tus pasos en caso desees revertir algún cambio y recuperar versiones anteriores de tu trabajo. Estas versiones se crean automáticamente a medida que avanzas en la creación de tu página, y funcionan como una suerte de respaldo.
En la parte inferior del panel de Elementor encontrarás la sección de Historial. Al ingresar, verás la pestaña de Acciones y de Revisiones. La primera registra todo tu avance y te da las opciones de Deshacer y Rehacer. En tanto, la pestaña de Revisiones te da acceso a todas las versiones guardadas previamente, mostrándote su fecha y hora de creación.
Conclusión
Elementor ha cambiado las reglas de juego en lo que respecta a la creación de páginas web. Gracias a su versatilidad, facilidad de uso y un sinfín de funciones, es una opción más que interesante para crear un sitio web atractivo en poco tiempo y sin depender de otras personas.













No hay Comentarios