
La batalla de Divi vs. Elementor cada vez se pone más intensa. Ambos page builders cuentan con muchísimas ventajas de diseño que hacen difícil elegir a uno por encima del otro con un claro margen. Y, por ahora, no parece que ninguno vaya a tirar la toalla.
Por eso, hemos hecho un análisis de sus principales funciones para ver las diferencias entre estos maquetadores web. Veremos lo que cada una ofrece en distintos factores, como la interfaz de usuario, elementos, precio y más. Así que, si estás indeciso sobre cuál usar, hoy lo resolverás.
¿Qué es mejor Divi o Elementor?
Al analizar las características tanto de Divi como de Elementor es evidente que ambos complementos son muy superiores al resto en el mercado. Y, Aunque WordPress incluye funciones de edición con los bloques de Gutenberg, estas se quedan cortas cuando empiezas a hacer personalizaciones más avanzadas.
Contar con una herramienta que te permite agregar colores específicos, tantos cuadros de texto como necesites, e insertar imágenes y videos, todo con unos pocos clics y sin tocar código, es estupendo. Además, su instalación es muy sencilla y tienen una curva de aprendizaje baja, lo que los hace accesibles para todos.
Por eso, determinar si usar Divi o Elementor no se puede reducir a un único factor. Es necesario analizar todas sus características para obtener una visión general.
Así que, empecemos por ver las ventajas que ofrece cada uno.
¿Por qué usar Divi?
Divi es un theme equipado con un page builder simple que teme funciona arrastrando y soltando los elementos en cualquier sección de la página. Su interfaz es intuitiva y moderna, por lo que no necesitas conocimientos técnicos para usarlo.
Es un tema enfocado en mejorar el aspecto visual de tu web. Una de sus ventajas es que su menú no está fijo en el lateral de la pantalla. En su lugar, las opciones de diseño aparecen junto a cada elemento que añades. Esto te permite editar cada aspecto sin necesidad de volver al panel principal, facilitando el proceso de personalización.
Entre las principales ventajas de usar Divi están:
Buena usabilidad
Una de sus grandes ventajas es que el menú de Divi simplifica tanto la edición que no necesitas experiencia en diseño web.
Además, su uso es muy fluido, lo que hace que construir tu sitio sea rápido y fácil.
Personalización total
No importa qué elemento agregues, siempre puedes editarlo al 100%.
Por ejemplo: puedes ajustar el tamaño de los cuadros de texto, la tipografía, los colores, la ubicación de las fotos y hasta agregar flujos interactivos para mejorar la experiencia del usuario.
Adaptabilidad móvil
Divi permite ajustar el diseño de tu web para que se vea bien en cada tipo de pantalla, ya sea tablet o smartphone. Con esta opción, controlas dónde se verá cada elemento y cómo se mostrará.
Funciones especiales para empresas
Puedes integrar Divi a WooCommerce para ampliar las funciones de edición visual de tu tienda online. Mejora las páginas de productos, el estilo del carrito y haz más llamativa tu página de inicio y las landing pages, todo solo con arrastrar y soltar.
Contras de Divi
Hay que mencionar que este maquetador cuenta con algunos inconvenientes. Aquí un par de ellos:
- No tiene una versión gratuita: Aunque ofrece una prueba gratis, esta tiene limitaciones.
- No es compatible con SVG: No podrás utilizar imágenes vectoriales.
¿Por qué usar Elementor?
Elementor es un plugin de WordPress con el que se puede construir un sitio web desde cero. Su amplia variedad de plantillas sirve de inspiración y guía, permitiéndote personalizar todos los elementos para que tu sitio sea único.
Es compatible con prácticamente todos los temas populares, podrás usar otras funciones de diseño que te gusten y que estén en otros complementos. Además, los paquetes de diseño de Elementor Pro facilitan la creación de contenido atractivo y singular.
Las principales ventajas que tiene Elementor vs. Divi son estas:
Constructor web desde cero
Elementor ofrece la opción de crear una página con un lienzo en blanco. Puedes tomar cualquier elemento desde el menú lateral arrastrándolo y soltándolo. Es la máxima expresión de la personalización en el diseño web.
Versión gratuita
Si tu proyecto es muy joven y no tienes para invertir en un complemento premium, puedes usar Elementor gratis. Las funciones en esta versión son más limitadas, pero son suficientes para crear un sitio completamente original con la misma facilidad que en su versión pagada.
Fácil de usar
La facilidad de Elementor rivaliza con la de Divi. Esta herramienta es simple y cómoda, lo que la hace muy fácil de usar sin tener que saber de código. Ofrece la opción de editar todos los elementos del diseño, desde su tamaño y forma hasta su color.
Hace a las webs mobile friendly
Las funciones de edición y diseño de Elementor se ajustan para que se vean bien en dispositivos móviles. Esto es muy importante porque casi la mitad de las búsquedas se hacen desde smartphones y tablets. Por lo tanto, para que no pierdas ese volumen de tráfico, Elementor hace tu web mobile friendly.
Contras de Elementor
Como desventajas de Elementor surgen estas dos:
- Ralentiza la web: La carga de JS, estilos e íconos es pesada y hace que la web tarde en cargar.
- Muchas funcionalidades son de pago: Es cierto que su versión gratuita incluye los elementos básicos, pero para agregar funciones de diseño más avanzadas debes comprar Elementor Pro.
También te puede interesar: Elementor FREE VS. PRO ¿Cuál es la diferencia?
Diferencias entre Divi y Elementor
Ahora bien, para aclarar cuál page builder es mejor, veamos las características de Divi vs. Elementor. Analizaremos sus principales funciones frente a frente para compararlas en detalle.
1. Interfaz de usuario
En el diseño web, la interfaz de usuario de la herramienta juega un papel clave en el rendimiento del trabajo. Es importante fijarse en este aspecto al elegir un constructor de páginas, es particular si eres nuevo en el desarrollo web.
Divi
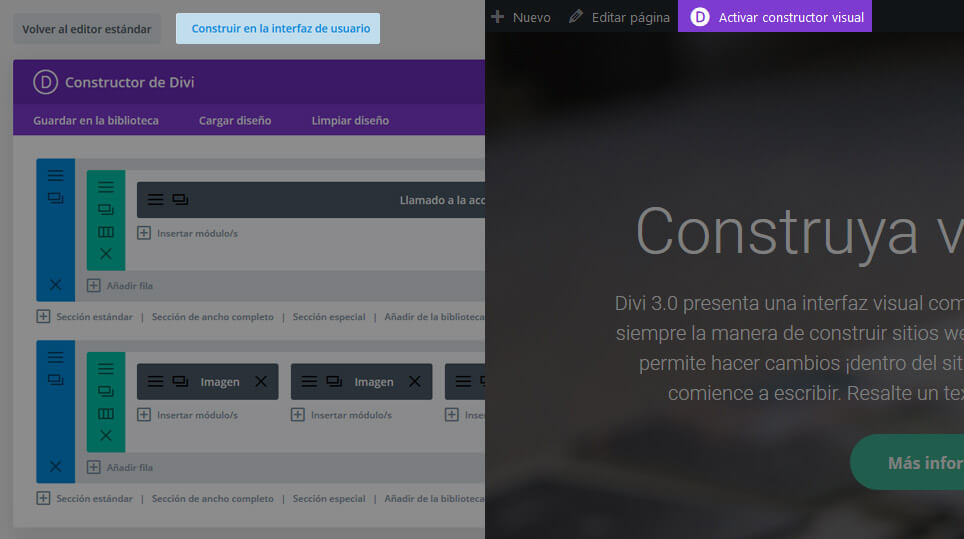
Divi es un producto de Elegant Themes, ya esto nos dice que su interfaz es muy visual y dinámica. Con este tema puedes editar tanto en front-end como el back-end, eso significa que tienes la opción de personalizar hasta los controles internos de tu web.
El builder de Divi funciona con el sistema drag and drop (arrastrar y soltar) con el que puedes construir el diseño desde cero, agregando cada elemento. Una vez que esté insertado, se muestra una ventana emergente con las opciones de edición para ajustar el módulo a tu gusto.
Esto es igual si utilizas una plantilla prediseñada. Solo tienes que pasar el cursor por encima del módulo para que se muestre el menú de edición.
Elementor
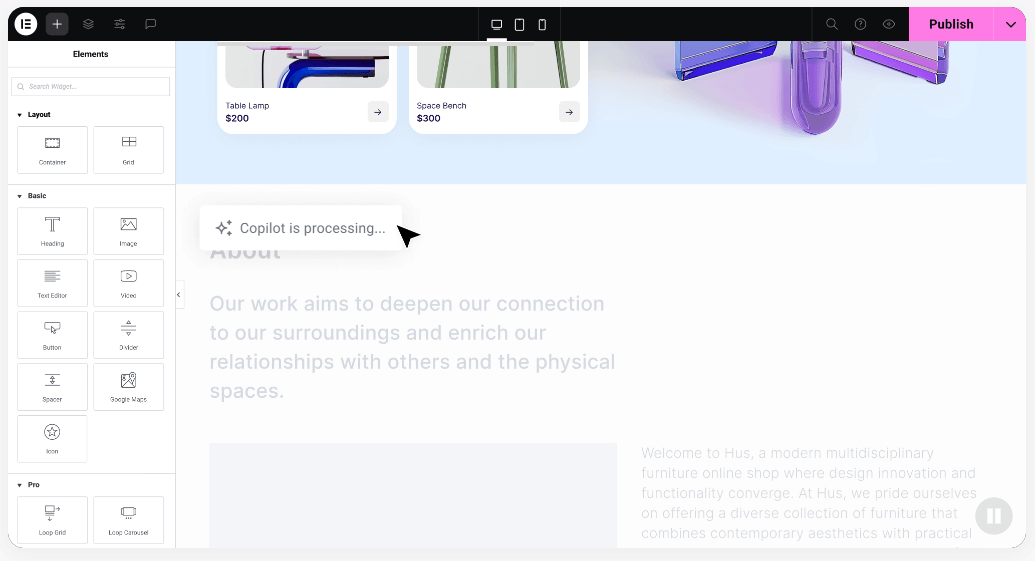
En este punto, Elementor es un tanto más tradicional al utilizar un menú lateral con todas las opciones principales a la vista. Es una ventaja porque solo tienes que tomar el módulo, arrastrarlo a la página en blanco y soltarlo donde quieras que se muestre.
Para activar la sección de edición, debes crear una nueva entrada o página desde el panel de control. Luego, presiona en el botón “Editar con Elementor”.
Todos los cambios que hagas en el menú lateral se aplican en tiempo real en la página. Esto ahorra tiempo porque permite reajustar sin tener que actualizar el contenido. Puedes editar el texto desde el menú al costado o directamente en el cuadro dentro de la página.
2. Plantillas
Con las plantillas prefabricadas tienes una fuente de inspiración para crear tu web o mejorarla. Pero si no quieres hacer todo el trabajo desde cero, simplemente instalas una y editas cada elemento para adaptarla a tu proyecto.
En este punto de la batalla de Divi vs. Elementor hay puntos interesantes para analizar.
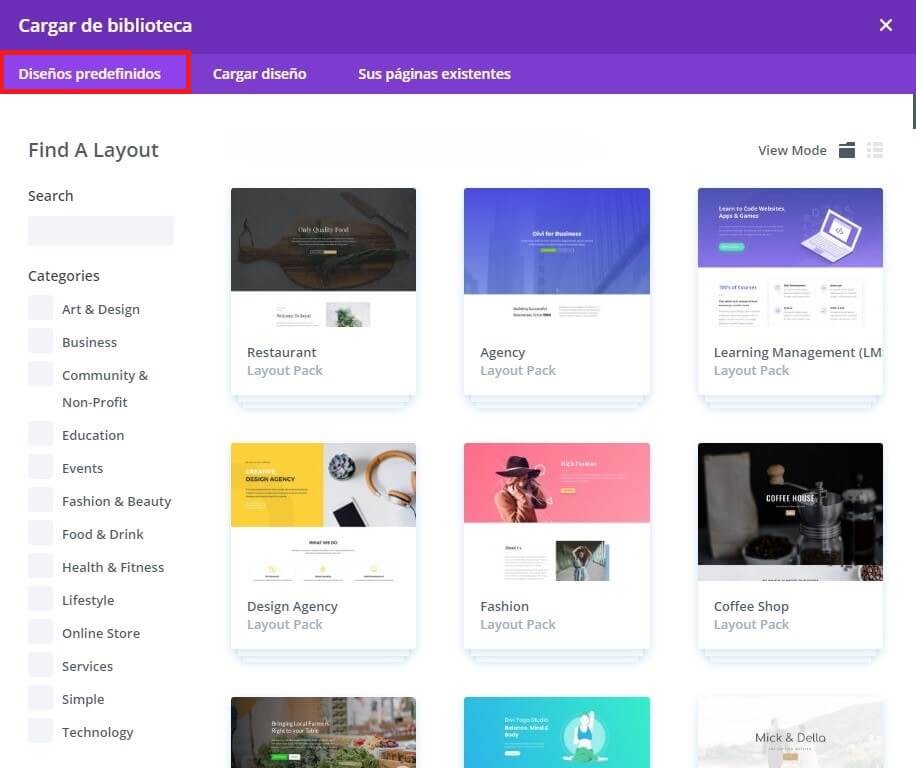
Divi
Divi ha agregado 370 paquetes de diseño, dentro de los cuales hay unas 2694 plantillas. Todas están repartidas en 13 categorías que incluyen restaurantes, negocios, educación, eventos, tecnología y servicios.
Seleccionarlas por temática ofrece la ventaja de contar con estilos que ya están pensados en ciertas necesidades básicas del nicho. Los packs de diseño vienen con varios tipos de páginas (inicio, de contacto, sobre nosotros, etc.), lo que ahorra tiempo en la construcción del sitio.
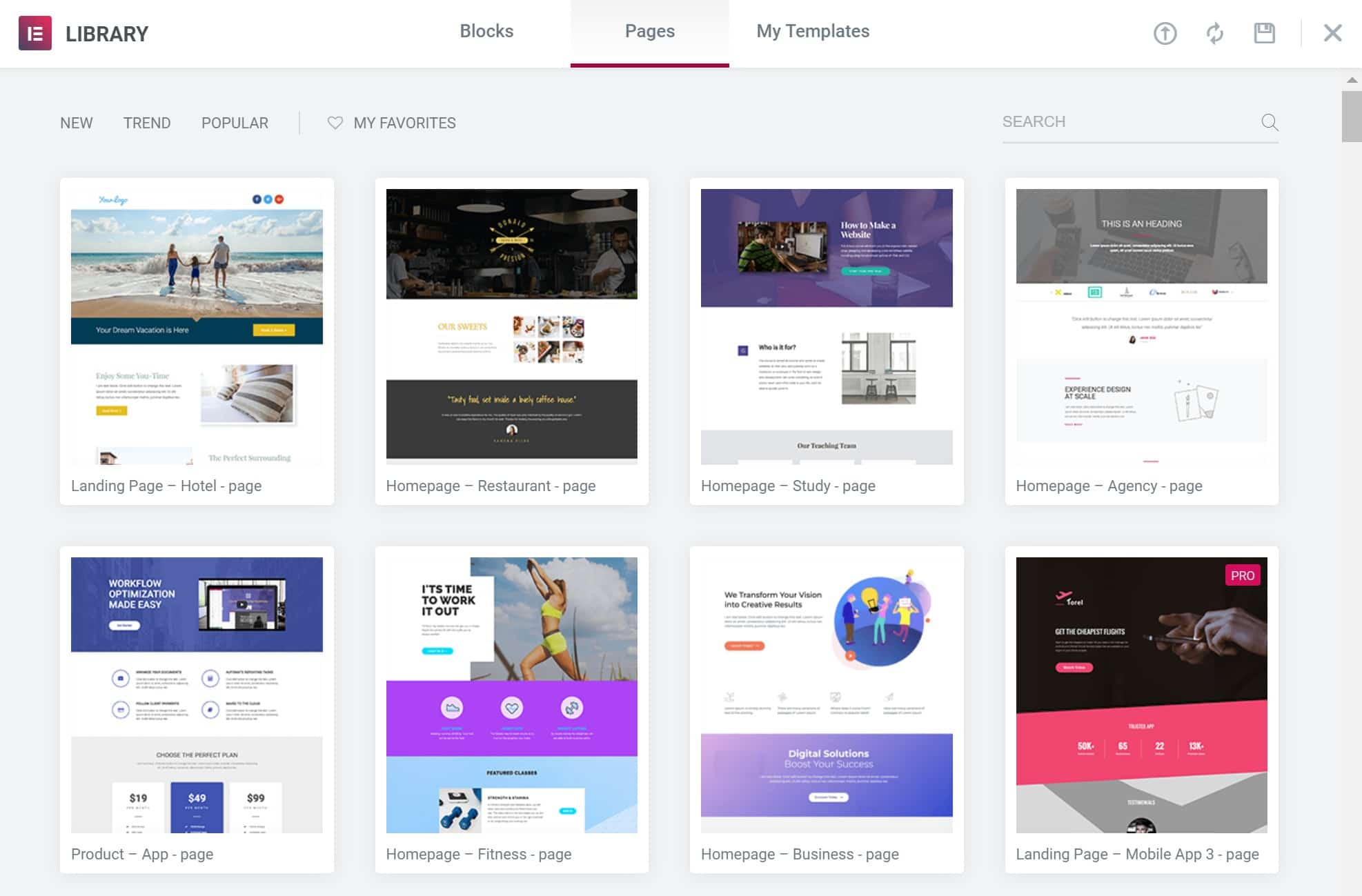
Elementor
Elementor cuenta con más de 130 paquetes de diseño, de los cuales unos 100 están disponibles en el editor del plugin. La plataforma también segmenta las plantillas por temáticas, entre las que se pueden mencionar turismo, tecnología, belleza, servicios, salud y moda.
Elementor te permite guardar tus propios diseños como plantillas para usar más tarde o aplicar en todo el sitio como un modelo. Con este complemento también es posible editar el header y el footer, algo que no se puede hacer de forma nativa en Divi.
3. Theme Builder
El constructor de temas es una función importante porque es la que permite personalizar todos los aspectos del sitio web, estructurarla para que se vea ordenada sin perder la funcionalidad. Esto significa que se crea una misma interfaz para usar en algunas secciones del tema.
Elementor siempre ha incluido esta característica desde el inicio, mientras que Divi lo hizo en la versión 4.0.
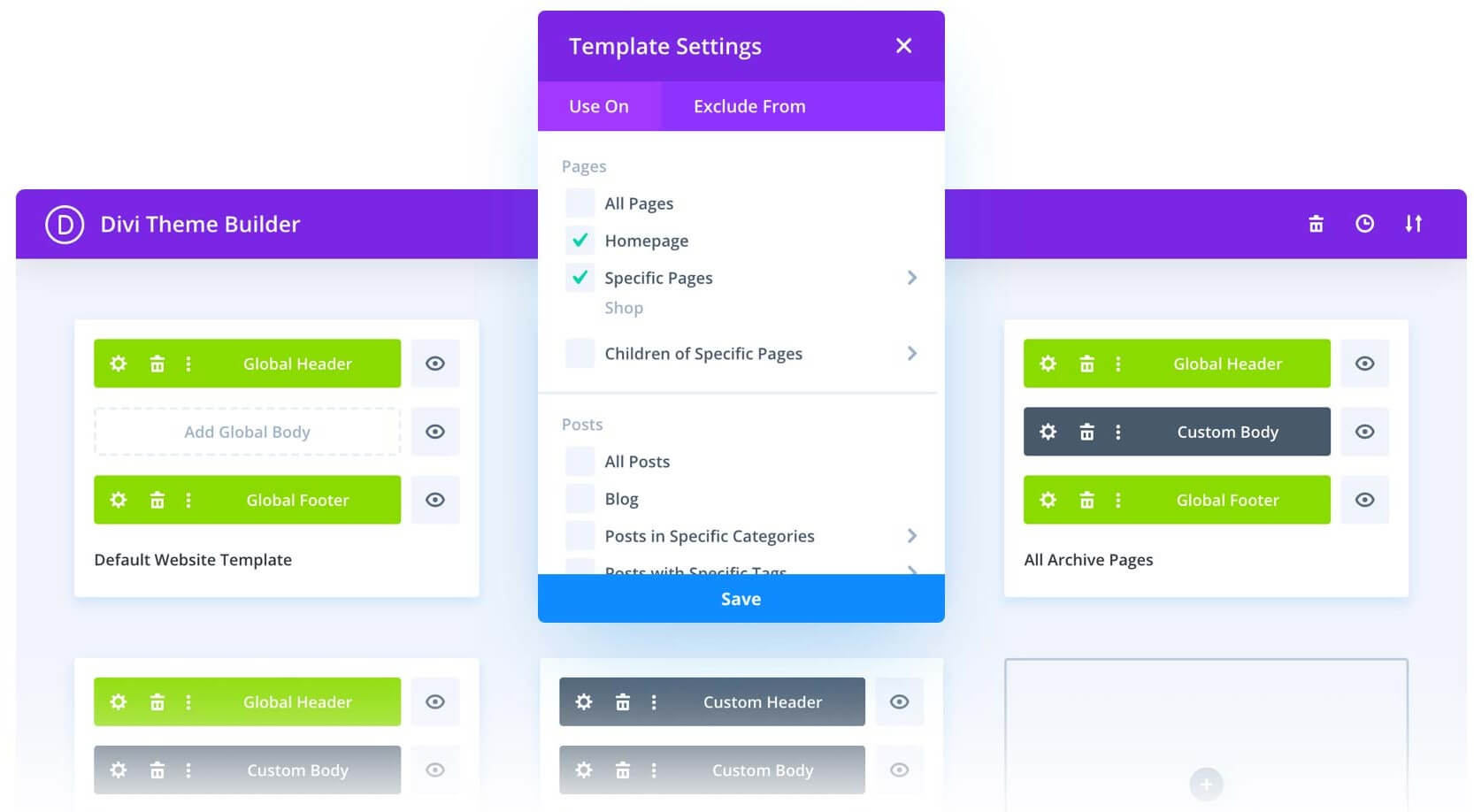
Divi
El theme builder de Divi permite crear un tema desde cero para el header, body y footer de todas las páginas. Se puede definir la nueva plantilla para secciones específicas, para las etiquetas o para ciertas entradas.
Además, con Divi es posible usar plantillas externas e insertar cuerpos de páginas. Luego de integrarla al tema, tendrás a disposición las funciones de edición habituales.
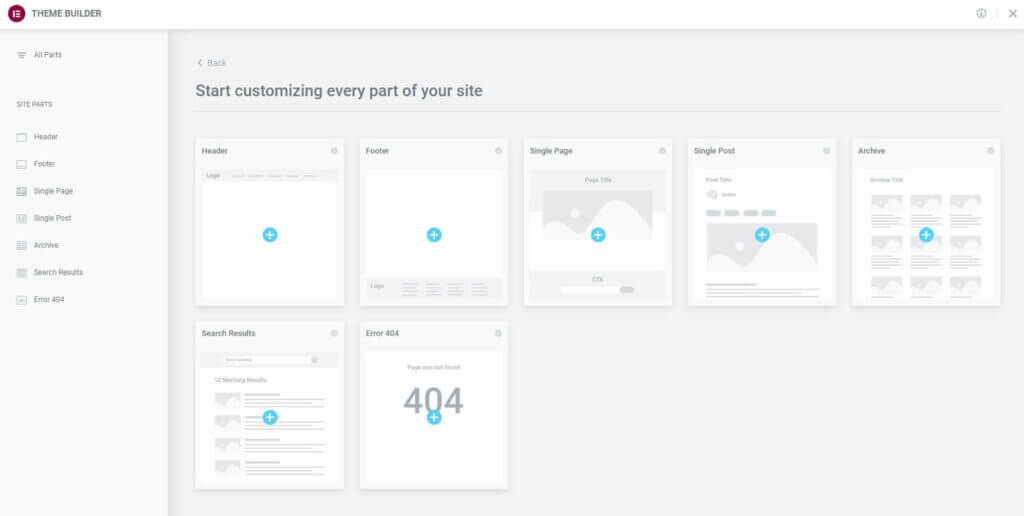
Elementor
Con Elementor se puede crear plantillas para cualquier sección de la web, incluso páginas de respuesta, como errores 404 y ventanas emergentes. La interfaz para hacerlo es la misma que para editar los prediseñados, así que si dominas uno también el otro.
Después de crear la plantilla, hay que asignarle una acción, es decir, un entorno en el que se usará. Elementor habilita una serie de opciones con casillas que se activan marcándolas. El proceso es un tanto más largo que el de Divi, pero no es para nada complejo.
4. Elementos
Cuando hablamos de «elementos» nos referimos a los cuadros, filas, columnas, secciones, widgets y módulos que los complementos tienen para diseñar y editar las páginas web. Vale la pena prestar atención a este punto porque es un fuerte definidor entre Divi vs. Elementor.
Divi
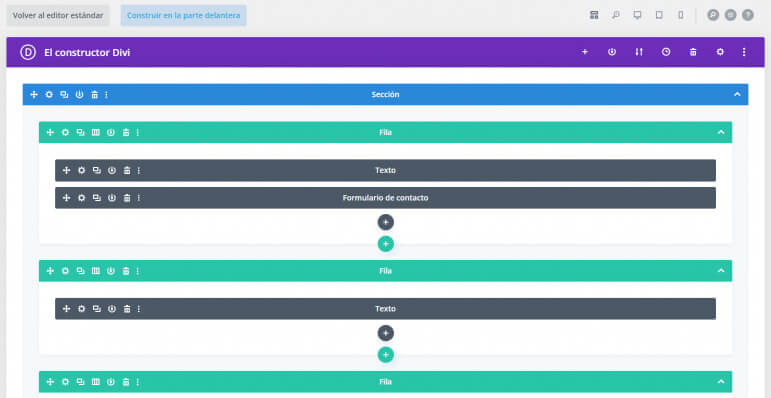
Los elementos de Divi están agrupados en tres categorías: secciones, filas y módulos. Desde allí se aplican el resto de widgets y ajustes para personalizar la web. Esto es lo que permite hacer cada una:
- Secciones: Sirven para dividir la página, pudiendo agregar diferentes contenidos y mantenerlos separados. Cada sección tiene sus filas y módulos.
- Filas: Van dentro de las secciones. Se usan para subdividir el espacio y se ajustan a la orientación tanto en horizontal como en vertical.
- Módulos: Son los espacios en los que se insertan los contenidos (texto, imagen o video).
Elementor
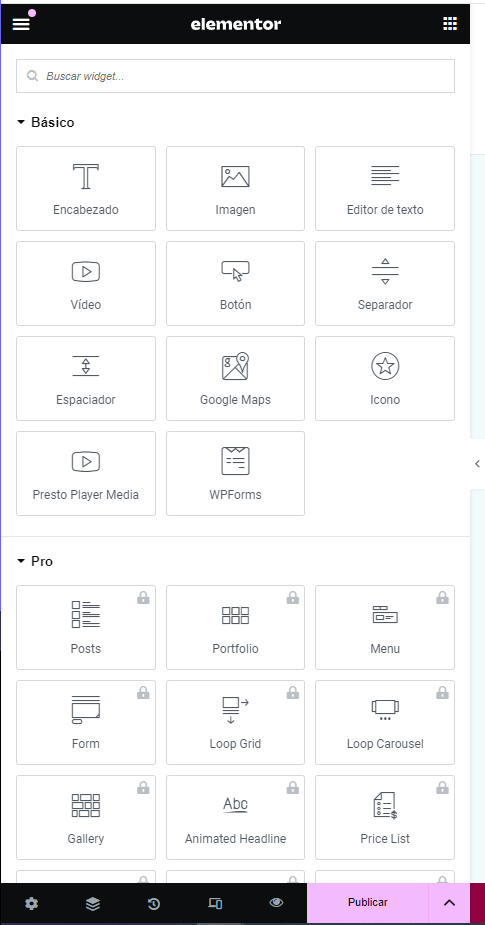
Al igual que Divi, Elementor ordena sus elementos en tres categorías: secciones, columnas y widgets. A medida que vayas personalizando tu web tendrás que intercalar entre una y otra para agregar los elementos de diseño.
Esto es lo que puedes hacer en cada categoría:
- Secciones: Separan el espacio en la página. Algo diferente es que Elementor permite agregar secciones internas y, dentro de estas, columnas y widgets.
- Columnas: Ayudan a separar los contenidos dentro de las secciones. Al agregar la sección se activa la opción para asignar las columnas.
- Widgets: Estos son los espacios para el contenido en sí. Elementor permite agregar widgets sin que haya secciones, porque estas se crean automáticamente cuando se inserta el elemento.
5. Precio
El coste es un factor clave en la creación de sitios web, en especial si se trata de tiendas online o webs de marca personal. En este sentido, tanto Divi como Elementor tienen buenos puntos a favor desde diferentes perspectivas. Veamos cuáles son.
Divi
Divi tiene varios planes de pago dirigidos a dos tipos de clientes: profesionales o webmasters independientes y agencias o equipos grandes. Los paquetes y precios son estos:
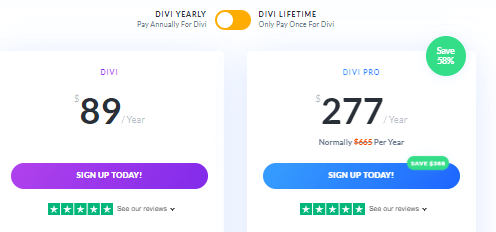
- Divi: $89 /año.
- Divi Pro: $277 /año.
Además, Elegant Themes ofrece la opción de un pago para uso de por vida. Para el primer paquete el costo es de $249 y para el segundo es de $297. Con cualquiera de las opciones tendrás acceso a todas las herramientas premium de la plataforma.
Elementor
Si no tienes tanto dinero para empezar tu web, puedes usar la versión gratuita de Elementor. Las funciones aquí son bastante buenas para crear un sitio web con estilo y personalidad. Cuando necesites más potencia, contrata uno de estos planes:
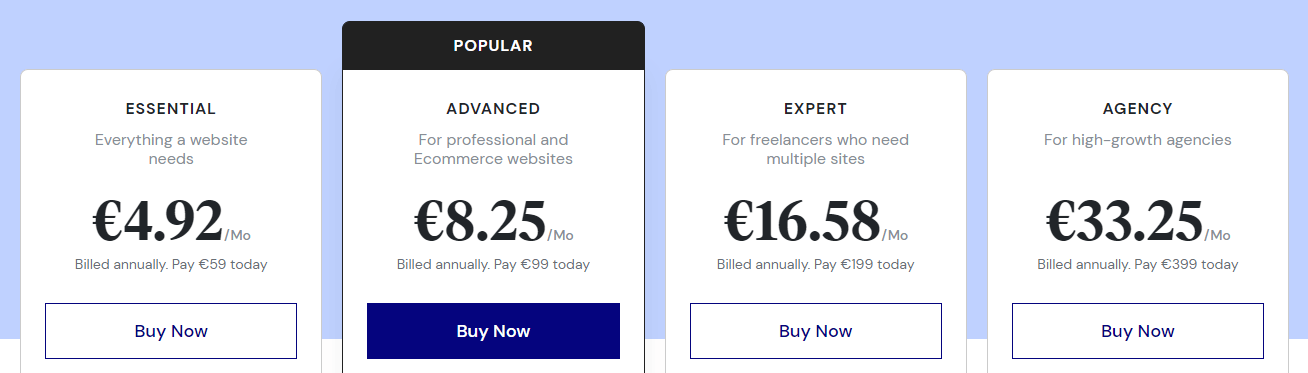
- Essential: $59 /año.
- Advanced: $99 /año.
- Expert: $199 /año.
- Agency: $399 /año.
La principal diferencia entre los planes es la cantidad de sitios web que puedes gestionar con una misma suscripción.
6. Soporte
Al comparar el servicio de soporte de Divi vs. Elementor, se percibe mucha paridad. Cuentan con comunidades robustas, atención al cliente premium y bases de conocimientos muy completas. Aunque sí hay algunas diferencias menores entre ambos y te las explicamos a continuación.
Divi
En todos los planes de Divi está incluido el soporte premium 24/7, siempre que tengan activa su licencia. La ayuda se ofrece por email y chat y se garantiza una respuesta rápida. Por ejemplo, para los miembros VIP, el tiempo de contestación máximo es de 30 minutos
Por otro lado, puedes consultar con la comunidad cualquier duda que tengas en las diferentes redes sociales. Divi también tiene una base de conocimientos detallada en la que tú mismo puedes hallar respuestas.
Elementor
El soporte de Elementor solo está disponible en la versión pagada. Si usas la gratuita puedes consultar la base de conocimientos o acudir a su comunidad en Facebook. Para los usuarios Pro está disponible la atención 24/7 vía chat.
Conclusión
Tras de analizar estos 6 aspectos sobre Divi y Elementor, llegamos a la conclusión de que son muy parejos en cuanto a funcionalidad. Lo que decantaría la balanza por uno o por otro son las necesidades de tu proyecto y tus preferencias como webmaster.
Por eso, lo mejor es que primero definas lo que necesitas para tu web. Después, repasa en este post las características de Divi vs Elementor para que tomes la decisión final. De lo que no debes tener dudas es de que, con ambos, vas a tener más que suficiente para darle a tu sitio un estilo único y una funcionalidad que atrape a los visitantes.


















No hay Comentarios