
En la actualidad, Divi Theme para WordPress es uno de los temas más elegidos a nivel mundial para la crear sitios Web. ¿Quieres saber por qué esta plantilla de Elegant Themes está triunfando en el sector digital?
Son muchas las características que hacen brillar a Divi, pero destaca especialmente por su poder de personalización para hacer realidad cualquier diseño que puedas imaginar. Sigue leyendo para saber cómo instalarlo y configurarlo.
¿Qué es Divi Theme?
Divi es un tema de WordPress desarrollado por Elegant Themes, muy popular por su capacidad para crear sitios Web de manera sencilla, sin necesidad de tener conocimientos de código o experiencia en programación.
Cuenta con más de 100 plantillas prediseñadas y utiliza el sistema drag-and-drop que permite personalizar cada parte del sitio desde cero, de manera instantánea. Esta versatilidad hace que sea fácil de usar para cualquier tipo de usuario, y se adapte a sus necesidades específicas.
«¿Quieres probar DIVI Theme?» Te invitamos a que descubras por ti mismo su potente maquetador, que facilita la edición tanto en frontend como en backend, de manera completamente visual.
Es más, Divi cuenta con casi 900.000 usuarios, demostrando así su versatilidad para profesionales y principiantes. A pesar de su gran popularidad, para aprovechar al máximo este tema de WordPress, es necesario dominar sus configuraciones.
Por ello, a continuación te mostramos cómo sacarle el máximo partido a todas sus funcionalidades.
»También te puede interesar: Divi vs. Elementor ¿cuál es mejor?
Guía de Divi Theme para WordPress completa
¿Quieres aprender todo sobre las funcionalidades de Divi Theme de WordPress? Con esta completa guía, podrás conocer a fondo la plantilla y decidir si es la más adecuada para tu proyecto digital.
¿Cómo se instala Divi como plantilla en WordPress?
Para instalar Divi Theme, primero tienes que comprar una licencia (más adelante te hablaremos de los precios). Una vez que lo hagas, la instalación se completa en dos etapas.
A continuación te las explicamos brevemente:
» En Elegant Themes
Estando en la web de Elegant Themes, haz lo siguiente:
- Loguéate con tus datos de registro.
- Busca la plantilla en la sección «Downloads».
- Pulsa la opción «Installing Divi».
- Por último, pulsa «Descargar».
Espera a que se descargue el paquete en tu ordenador.
» En WordPress
Para activarlo en tu WordPress, haz lo siguiente:
- Ve al apartado «Apariencia» en el menú principal.
- Haz clic en «Temas» y «Añadir nuevo».
- Luego, «Subir archivo» y carga el paquete de Divi que descargaste.
- Después, búscalo entre las opciones de temas y pulsa «Instalar».
- Por último, «Activar».
De esta forma simple, ya vas a poder empezar a construir y editar tu sitio W eb.
Ajustes generales en Divi
Para llegar a los ajustes de este tema de WordPress debes buscar la herramienta «Divi» en el menú principal. Al pasar el cursor sobre la opción se desplegarán las siguientes opciones:
- Opciones del tema
- Personalizador de temas
- Personalizador de módulos
- Editor de ROI
- Biblioteca de Divi
Veamos qué puedes hacer con cada una.
1. Opciones del tema
En «Opciones de tema Divi» vas a encontrar todos los ajustes de las secciones y aspectos principales de tu web, para convirtir a tu sitio en un aliado para el Marketing Digital.
Analicemos lo que puedes hacer en cada apartado:
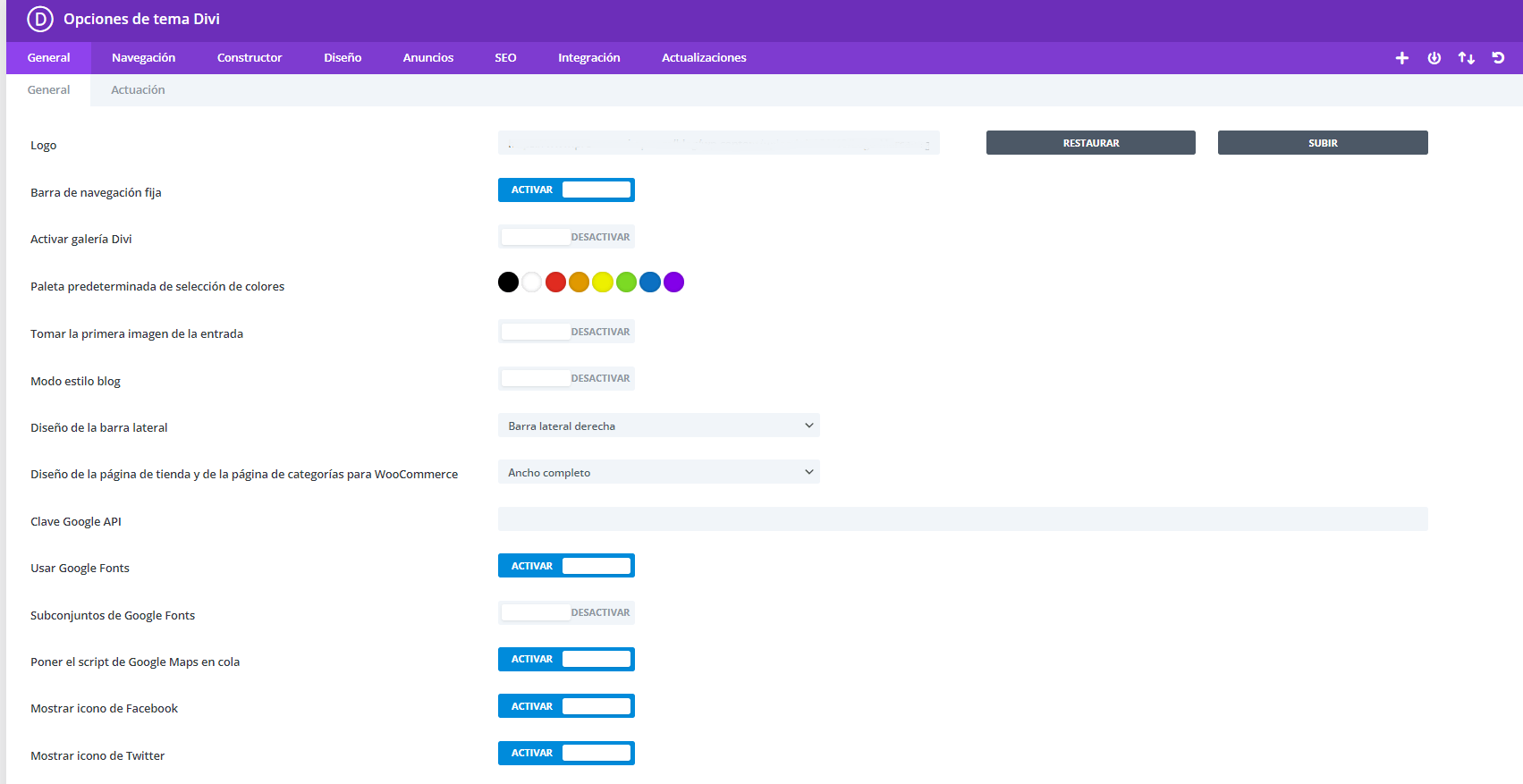
» General
Esta sección te permite modificar algunos aspectos del diseño y funcionamiento del sitio. Entre los más destacados podemos mencionar estos:
- Logo: sube el logotipo de tu marca para que se vea en todas las páginas del sitio.
- Favicon: establece la imagen miniatura que se mostrará en el navegador.
- Barra de navegación fija: haz que el menú principal esté fijo o no cuando el usuario haga scroll.
- Paleta de colores: modifica la combinación de colores de tu web.
- Imagen de entrada: activa como acción por defecto qué imagen aparecerá en las entradas.
- Modo estilo Blog: activa las personalizaciones del blog.
- CSS personalizado: por si deseas aplicar CSS sin tener que ir al editor.
- Entre otros…
» También te puede interesar: ¿Cómo crear un blog en WordPress?
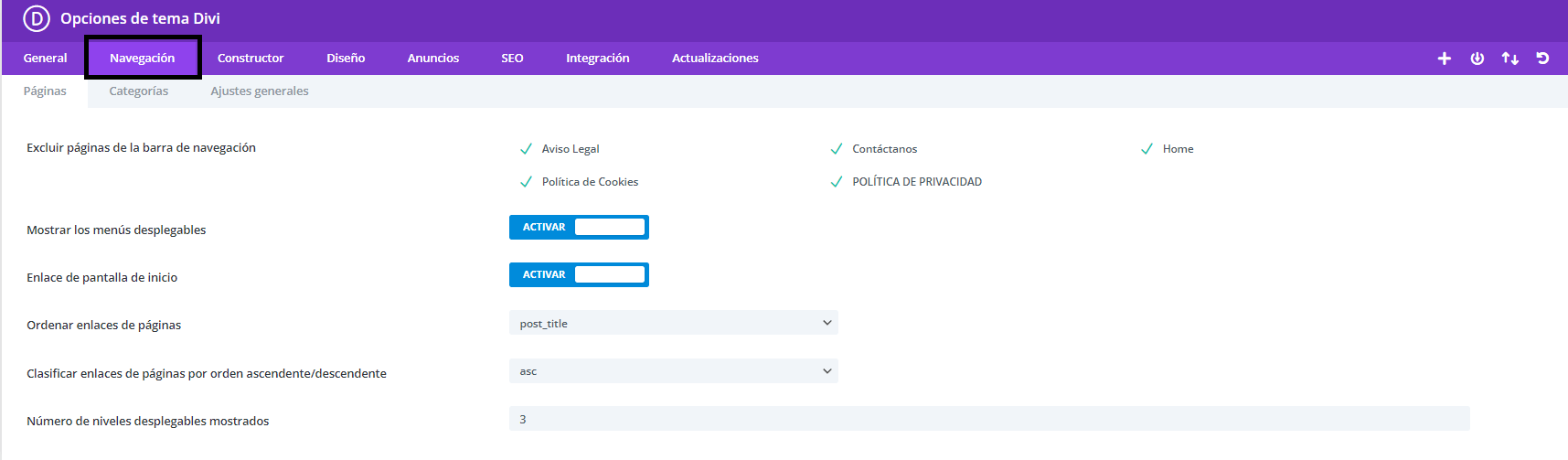
» Navigation
En este apartado, puedes definir las opciones que guiarán la navegación de tus visitantes por el sitio web, influyendo directamente en el comportamiento de su menú principal. Se divide en tres secciones:
- Páginas: establece qué páginas no mostrar en el menú principal, estructura los enlaces de los posts, activa los menús desplegables, entre otros ajustes.
- Categorías: excluye categorías de la barra de navegación, estructura los enlaces de las categorías, ordena los menús desplegables.
- Ajustes generales: algunos ajustes extras para la navegación.
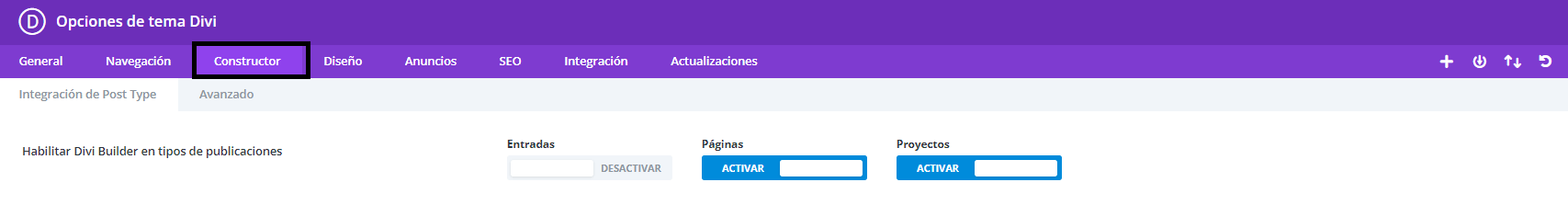
» Builder
Aquí vas a activar los ajustes del constructor de Divi. Puedes determinar en qué secciones del sitio se puede usar, gestión del CSS y qué versión del Builder usar.
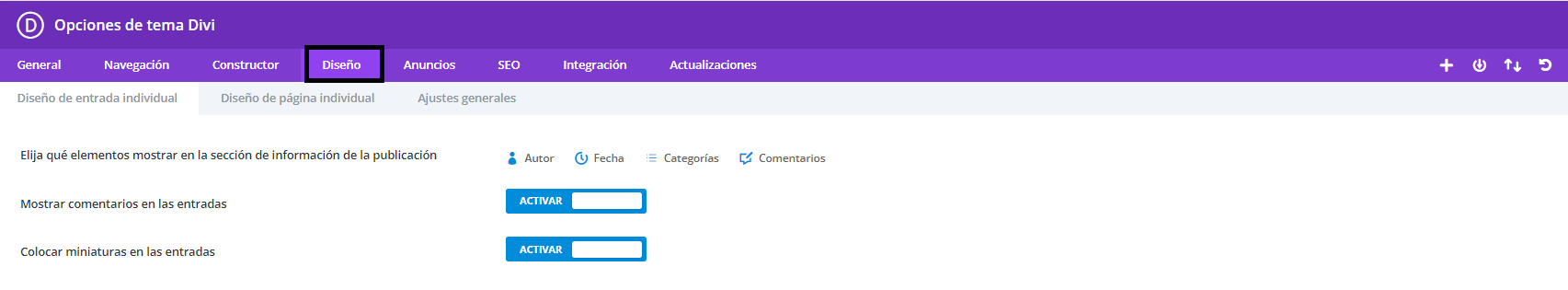
» Layout
Para optimizar el diseño de la navegación, en el apartado Layout tienes 3 secciones:
- Entradas individuales: establece qué información técnica aparecerá en las publicaciones, habilitación de los comentarios y las miniaturas.
- Páginas individuales: activa las miniaturas y los comentarios en las páginas.
- Ajustes generales: determina qué información técnica aparecerá en todas las entradas y miniaturas de la home.
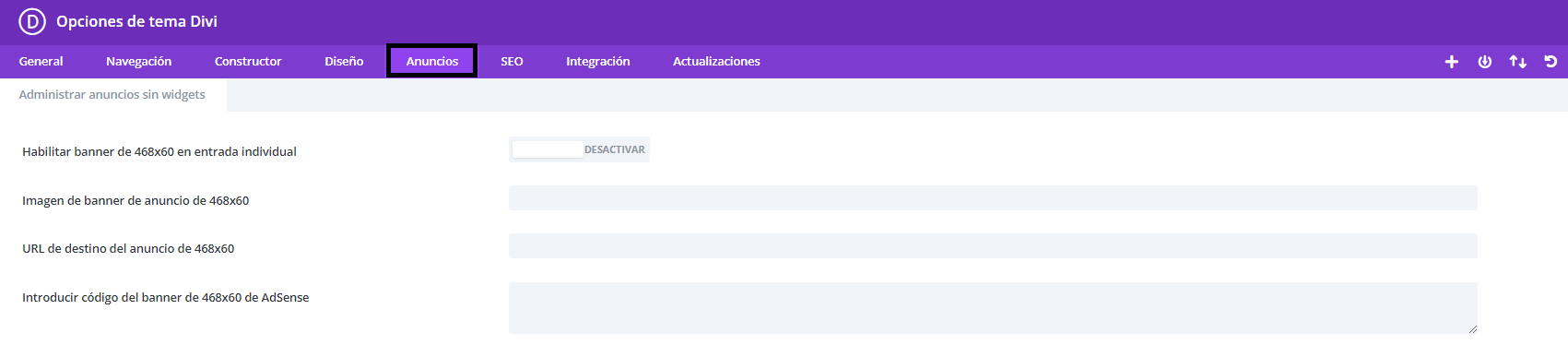
» Ads
Divi Theme te permite gestionar los aspectos técnicos del funcionamiento de los anuncios en tu web. Por ejemplo, establece la URL de la imagen del Ad, la URL de destino y el código de Adsense.
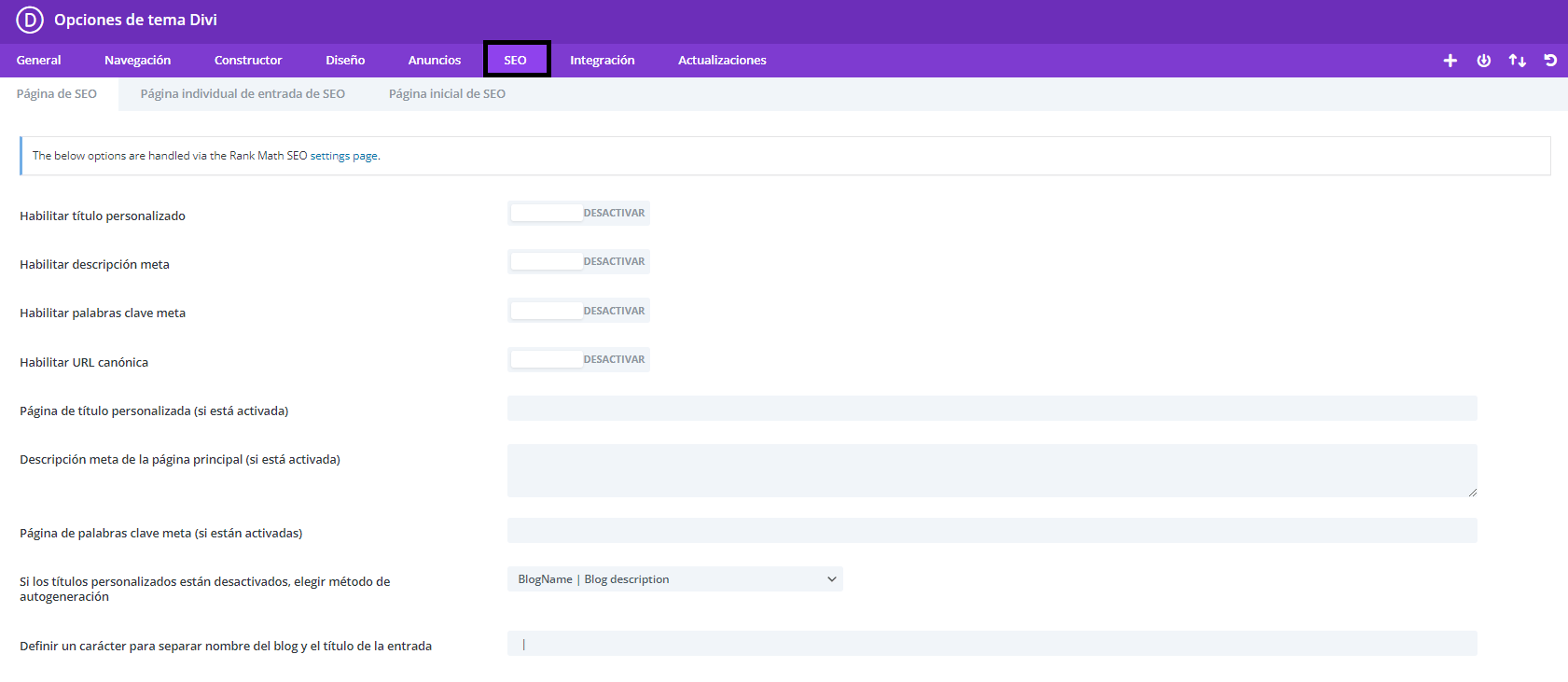
» SEO
Como el SEO es tan importante para cualquier proyecto web, Divi ofrece todo un apartado para hacer optimizaciones On Page. Tiene tres secciones: SEO en páginas, SEO en entrada y ajustes generales de SEO.
Lo recomendable es que te tomes el tiempo de mirar las opciones y administres los ajustes de forma estratégica.
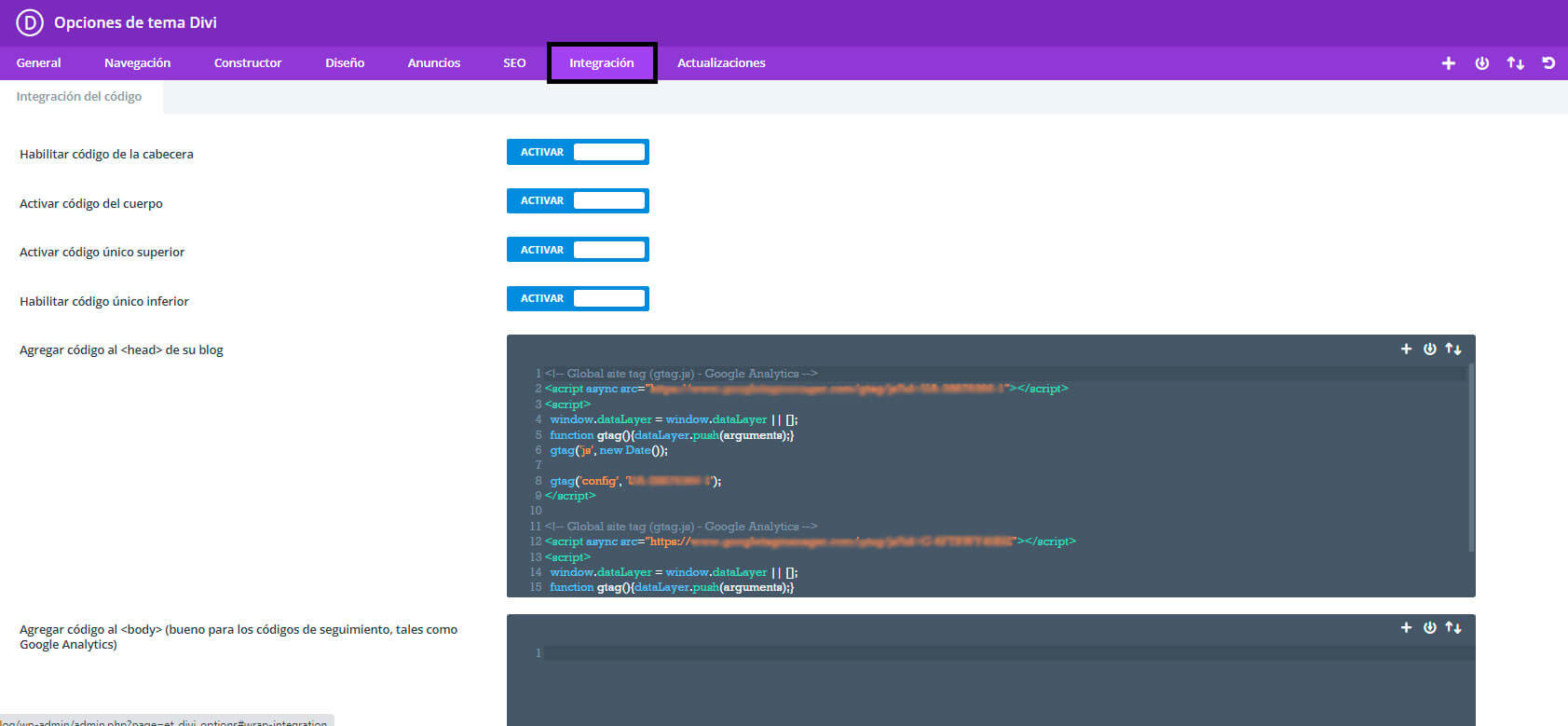
» Integration
En esta sección, puedes añadir códigos destinados a integrar varias herramientas, como Google Analytics. Asimismo, puedes activar diferentes secciones del sitio web para permitir la inserción de código en áreas específicas.
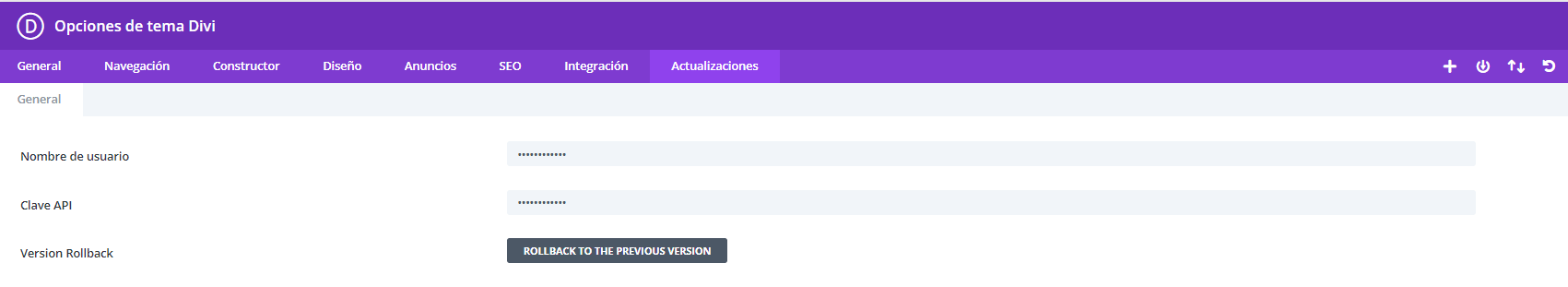
» Updates
Al comprar la licencia, vas a obtener una API que debes introducir en este apartado.
También debes colocar tu nombre de usuario, esto permitirá a la plantilla conectarse a la plataforma de Elegant Themes y recibir las actualizaciones.
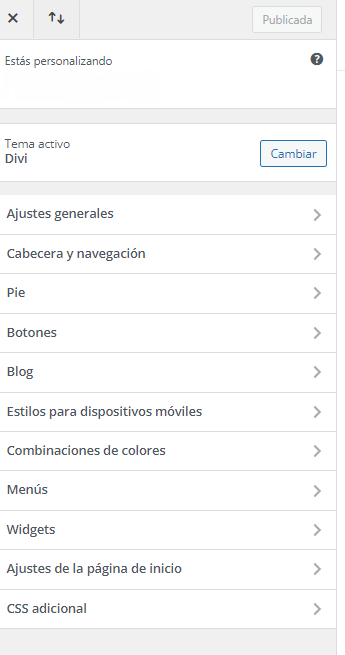
2. Personalizador de temas
El personalizador de temas es un atajo a la herramienta de gestión de themes de WordPress. Desde aquí se puede personalizar todos los parámetros generales de las plantillas. Entre los aspectos que se pueden ajustar se encuentran:
- Cabecera y navegación.
- Botones.
- Pie.
- Paleta de colores.
- Blog.
- Menús.
- Estilos para móviles.
- Widgets.
- CSS adicional.
- Ajustes para la home.
También hay un apartado de ajustes generales en el que se puede personalizar aspectos como la tipografía, el fondo de las entradas, etc.
3. Personalización de módulos
Aquí ya entramos más de lleno en los ajustes de edición web de Divi Theme WordPress. Desde el personalizador de módulos vas a poder hacer ajustes a todos los parámetros del diseño y navegación de tu web, así como añadir Widgets en WordPress.
Cada módulo te permitirá configurar sus parámetro de forma general, es decir, que se aplique a toda la web; o también de forma puntual, o sea, para entradas o páginas específicas. Por ejemplo, que en las landing pages se muestre una fuente y paleta de colores distintas al resto de páginas.
Asimismo, podrás modificar el tamaño de los cuadros, las imágenes, vídeos, textos, sidebar, footer, body y header, entre otros.
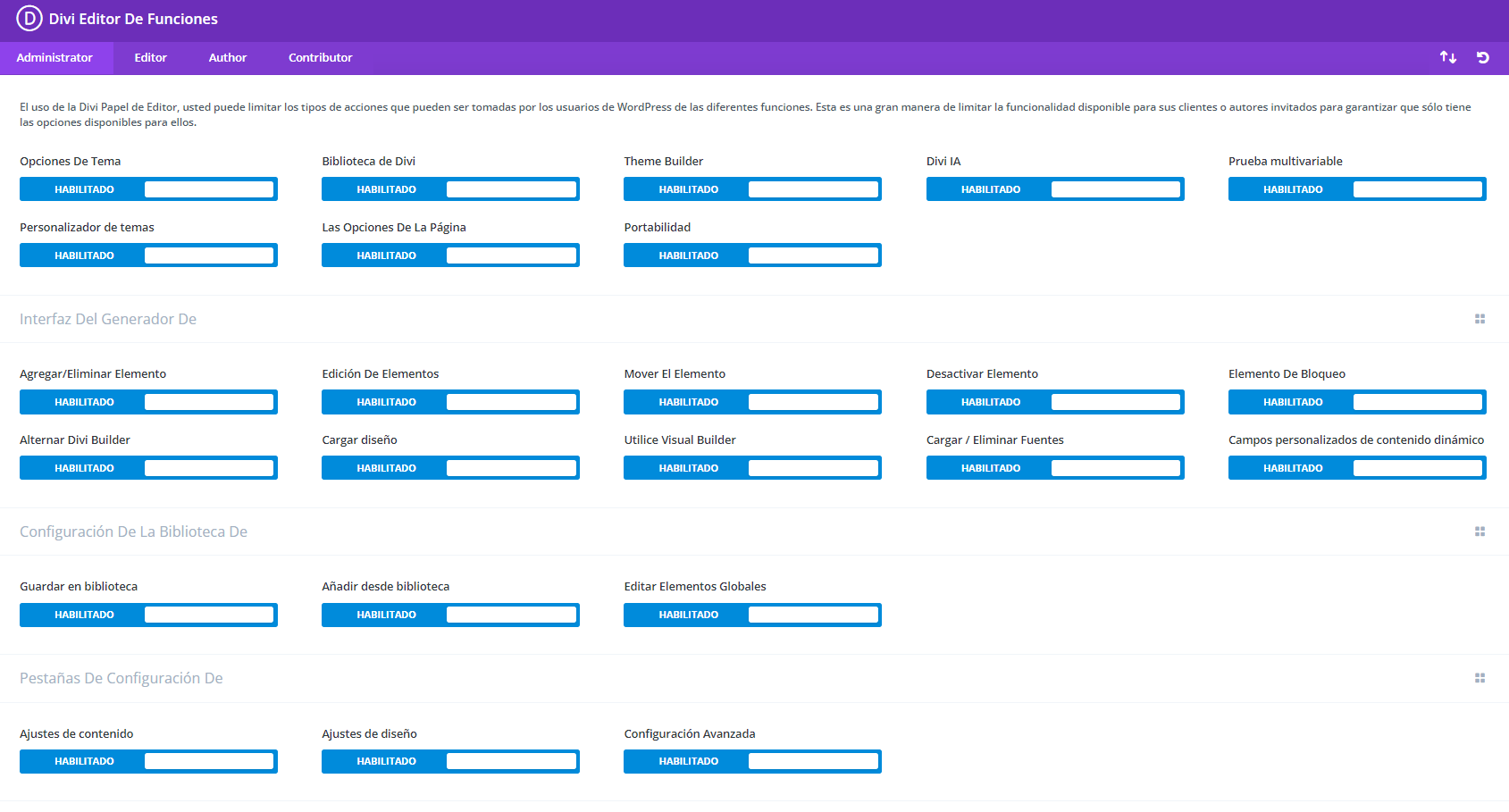
4. Editor de rol
Este editor de Divi, permite al administrador del sitio Web asignar y personalizar los roles de los usuarios según sus necesidades.
Los roles de usuario en WordPress (Administrador, Editor, Autor, Colaborador y Contribuidor) son una forma de controlar las funcionalidades y permisos de los usuarios en un sitio.
5. Biblioteca de Divi
Divi de Elegant Themes cuenta con una biblioteca para guardar los diseños que hayas creado tú mismo. Desde aquí puedes administrarlos, como importarlos, exportarlos, editarlos, eliminarlos y organizarlos por etiquetas y categorías.
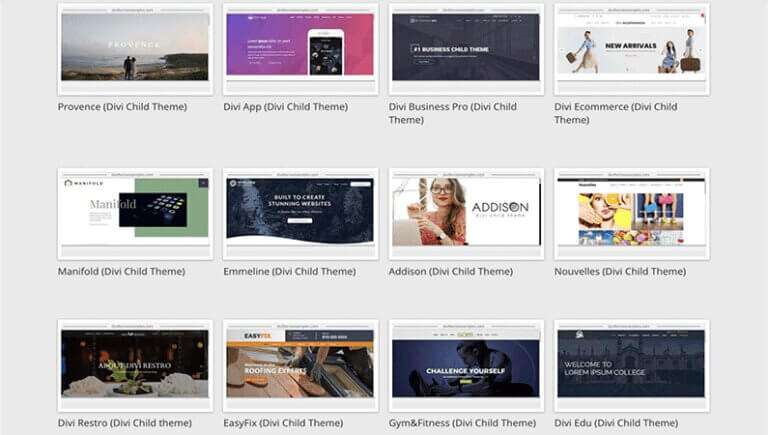
Child Theme en Divi
Contar con un tema hijo (child theme) en Divi es posible. De hecho, si no tienes mucha experiencia en desarrollo web, es lo más recomendable. Puedes crearlo tú mismo usando un plugin, como Child Theme Configurator, o usando uno de terceros, ya que hay muchos desarrolladores que publican los suyos.
Plugins de Divi Theme
Una de las principales razones por las que tantos prefieren WordPress como CMS es la amplia variedad de plugins para hacer todo tipo de cosas en las webs. Pero como Elegant Themes quiere conseguir una máxima integración, ofrece cuatro complementos con la licencia de Divi Theme para WordPress.
Veamos en qué consiste cada uno.
Bloom
El plugin Bloom está ideado para gestionar los formularios de contacto, de suscripción y las landing pages. Cuenta con múltiples plantillas prediseñadas que puedes personalizar ampliamente. Además, tiene una sección de estadísticas para medir la efectividad de cada formulario.
También permite hacer pruebas A/B directamente con el público para determinar cuál es más efectivo mediante el panel de estadísticas.
Monarch
Aunque el propio Divi Theme cuenta con algunas funciones para integrar las redes sociales a los contenidos en entradas y páginas, con Monarch se activan muchísimas más opciones. Vas a poder habilitar una gama más amplia de iconos de plataformas sociales para atraer más público.
También es posible personalizar la posición del recuadro de botones de redes sociales para ubicarlo en la zona donde te sea más conveniente para maximizar las conversiones. Además, vas a poder modificar un poco la appariencia de los botones para hacerlos más agradables.
Divi Builder
Divi Builder es el plugin que cuenta solo con el constructor visual de Divi. Es útil para las webs que no tienen instalada la plantilla del tema Divi (esta última ya integra el constructor). Pero al contrario, con la licencia de Divi theme puedes instalar este plugin para usarlo en otros sitios.
Extra
El plugin Extra está pensado para contenidos que deben dinamizarse, como revistas online, portafolios profesionales, para hacer que el blog sea más llamativo y hasta para mejorar el catálogo de tu eCommerce. Al ser propiedad de Elegant Themes, Extra es 100% compatible con Divi Theme y el constructor visual.
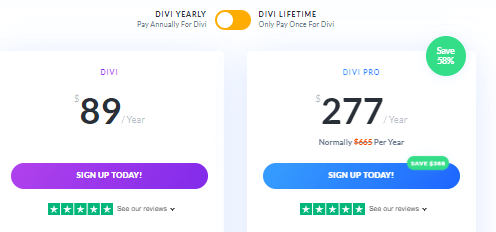
Precios de Divi para WordPress
Tú mismo puedes consultar los precios de Divi desde la web de Elegant Themes. Al entrar, vas a ver el botón «Join to download», púlsalo para ver la oferta de cada plan.
Pero para simplificarlo, aquí tienes una vista general de cada paquete.
Acceso anual
La licencia anual de Divi ofrece buenas prestaciones para la gestión y el diseño web. Aquí una lista de sus características:
- Acceso a la plantilla Divi por todo un año.
- Acceso a las plantillas de ejemplos.
- Poder descargar los plugins de Elegant Themes.
- Actualizaciones para el tema y el constructor.
- Soporte premium.
- Poder usar el tema en ilimitada cantidad de webs.
Acceso de por vida
También conocido como paquete «1-Time», el acceso de por vida permite aprovechar todas las prestaciones para toda la vida con un único pago. Entre las características más destacadas están:
- Acceso ilimitado y para siempre a las plantillas.
- Actualizaciones de por vida para las plantillas y el constructor.
- Acceso ilimitado y para siempre a los plugins.
- Soporte personalizado.
- Opción para reembolso en 30 días.
Ventajas de usar Divi Theme
Hablemos de qué ventajas tienen todas las características que hemos visto que tiene Divi Theme. Esto puede ayudarte a saber qué tan bueno es para tu web.
1. Maximiza la personalización
Hablar de Divi es hablar de libertad en el diseño web. Su maquetador es uno de los más potentes del mercado, por no decir el mejor. Da igual si sabes de código o no, con este tema para WordPress vas a poder darle toda la originalidad que quieras a tu proyecto.
2. Facilidad de uso
Además de no depender de la codificación, Divi es muy fácil de instalar y utilizar. Es verdad que dominar todas sus funciones tomará tiempo, pero la razón es que son muchísimas, no porque sea complejo. Gracias a esto, ahorrarás tiempo en el diseño y tu proyecto estará listo para publicarse rápido.
3. Incluye una prueba gratis
Si quieres probar alguna de las funciones que te hemos contado en esta guía puedes hacerlo gratis. Elegant Themes quiere que estés 100% satisfecho con tu compra, así que te permite probar todas las funciones del tema sin compromiso de compra. Algo que no muchos temas de pago con la capacidad de Divi ofrecen.
4. Optimización para móviles
Que una web sea responsive no es una opción, es un requisito SEO. Con el tema de Divi no solo vas a poder adaptar tu web a los dispositivos móviles, sino que también vas a poder personalizar la disposición de los elementos para que se muestren como mejor te parezca.
Esto es una gran ventaja porque la mayoría de maquetadores solo pueden hacer esto con complementos extras. Mientras que Divi Builder ya viene con estas funciones por defecto.
5. Buena velocidad de carga
Quizás pienses que con tantos ajustes debe ser pesado este tema, y de ser así afectaría negativamente el UX y el SEO. Pero Divi está optimizado para cargar rápido, de hecho, cuenta con buenos números en PageSpeed Insights.
Esto se debe a que necesita pocas integraciones para funcionar perfectamente. Como el maquetador está integrado, no se necesita un plugin extra. Así que la web irá rápido.
¿Qué es mejor Elementor o Divi para WordPress?
Si has hecho una búsqueda sobre los mejores builders web para WordPress seguro que encontraste que Elementor y Divi son los principales rivales. ¿Cuál es mejor? Para saberlo, veamos en qué se diferencian.
Interfaz
Aunque ambas interfaces son amigables y fáciles de entender, Elementor tiene una curva de aprendizaje levemente más baja. Esto significa que se puede dominar más rápidamente.
Divi toma un poco más de tiempo, pero al familiarizarse, ya se hace más fácil aprovechar todas las características.
Velocidad de carga
Divi carga realmente rápido, un poco más que Elementor.
La diferencia quizás se deba a que Divi usa HTML estático y Elementor usa AJAX en la carga de contenidos. Sin embargo, esta superioridad no es tan determinante en la UX.
Personalización
Un maquetador es creado para hacer posible la personalización. Elementor tiene suficientes y buenas funciones para casi cualquier tipo de web.
Divi lo supera por unas pocas funciones extras para webs especiales. Así que uno es mejor que otro dependiendo del sitio en el que se use.
Plantillas prediseñadas
Las plantillas prediseñadas ahorran trabajo y ayudan mucho si no sabes nada de diseño web.
Divi te ofrece más de 800 actualmente, y cada mes agrega más. Por su parte, Elementor también dispone de estas herramientas, pero no en la misma cantidad.
Precios
Elementor tiene una versión gratuita que puedes usar para webs relativamente simples. Sus planes premium son más variados en costo y funcionalidades, por lo que estarías pagando solo aquello que vas a usar.
Por su parte, Divi es completamente de pago. Aunque ofrece una prueba gratuita durante 30 días. Además, tiene solo dos planes, así que no hay mucho qué elegir. La ventaja es que puedes hacer un único pago y disfrutarlo para siempre.
Conclusión
Divi Theme para WordPress de Elegant Themes es una plantilla superpoderosa que te ayudará a darle personalidad a una web. Da igual si tu proyecto es de marca personal, corporativo o un eCommerce, este tema te permitirá crearlo y optimizarlo para generar ganancias.
Es cierto que puede ser abrumador tener tantas funciones, pero recuerda que la mayoría son para aspectos puntuales, así podría ser que no las uses nunca. Además, a medida que tu web vaya creciendo no necesitarás otras herramientas porque ya las tendrás.
No por nada Divi es usado por casi 900.000 profesionales de diseño web y webmasters.



















No hay Comentarios