
¿Alguna vez has oído hablar de las Core Web Vitals? ¿Te has preguntado qué papel juegan en tu experiencia de usuario Online?
Estas métricas esenciales, como LCP, INP (antes FID) y CLS, son la piedra angular para medir la calidad de tu sitio web en términos de velocidad de carga, interactividad y estabilidad visual.
Hoy, en este artículo, te explicamos cómo estos indicadores de calidad de un sitio web pueden mejorar la experiencia de tus usuarios y, de paso, beneficiar el posicionamiento de tu negocio digital en los resultados de búsqueda de Google. ¿Quieres saber más? Pues coge papel y boli que comenzamos.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas importantes que Google utiliza como referencia para medir la calidad general de la experiencia de usuario (UX) que ofrece cada web.
Vienen a complementar el Page Experience de Google y permiten analizar este aspecto mediante 3 fórmulas unificadas.
Con estas métricas, los propietarios de sitios web pueden analizar sus proyectos y mejorarlos a tiempo para ganar mejor posicionamiento en las SERP, o al menos no perderlo.
En pocas palabras, lo que se busca con las Core Web Vitals es conseguir el mayor rendimiento de las webs.
Métricas principales de las Core Web Vitals
Las Core Web Vitals ya tienen algún tiempo en uso, pero recientemente Google anunció que estas tomarían aún más relevancia y que recibirían una actualización, como la sustitución de FID por INP.
A continuación, te explicaremos cuáles son y en qué consiste cada una de las métricas.
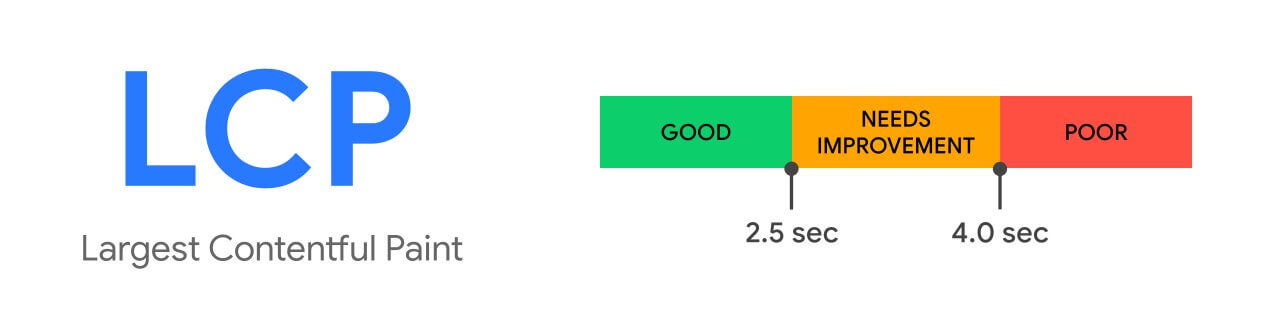
Largest Contentful Paint (LCP)
Se traduce como Renderizado del Mayor Elemento con Contenido, y significa que evalúa cuánto tarda en mostrarse el elemento más grande desde que el usuario hace clic para solicitar la URL. Pero se centra en lo que se conoce como el above the fold o primera parte visible de la web.
Dicho elemento “mayor” puede ser un bloque de texto, una imagen, un video u otros formatos de contenido web. El tiempo de carga de este archivo se sumará al del resto para calcular el lapso final de la métrica.
El largest contentful paint lcp es muy importante porque indica la verdadera rapidez con la se está cargando ese primer contenido desde la perspectiva del usuario.
Al medirlo, su rango es el siguiente: bueno: si es menor a 2,5 segundos; medio: si está entre 2,6 y 4 segundos; y malo: si es superior a los 4 segundos.
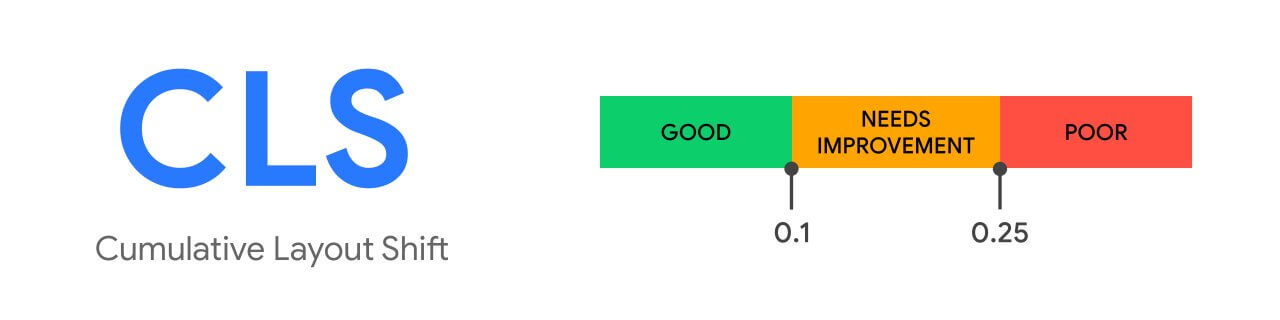
Cumulative Layout Shift (CLS)
Los cambios de diseño acumulados son una métrica que registra la cantidad y frecuencia con la que los elementos de una web sufren cambios mientras se cargan. Se mide con valoraciones que superen el 0, mientras mayor sea significa que hay más cambios frecuentes.
Los cambios pueden ser, por ejemplo, como cuando se hace scroll en una página y el texto es desplazado porque se carga una imagen. Otro caso es cuando el contenido se mueve porque se carga una barra de opciones o el menú. De ahí que también se la conozca como la métrica de la estabilidad visual.
El cumulative layout shift cls es importante porque ofrece una perspectiva bastante precisa sobre si los usuarios disfrutan de la web o no mientras se carga. Y es que si los elementos están moviéndose es difícil interactuar con ellos.
El CLS se mide de esta forma: bueno: menor a 0.1; medio: entre 0.11 y 0.25; y malo: mayor a 0.25
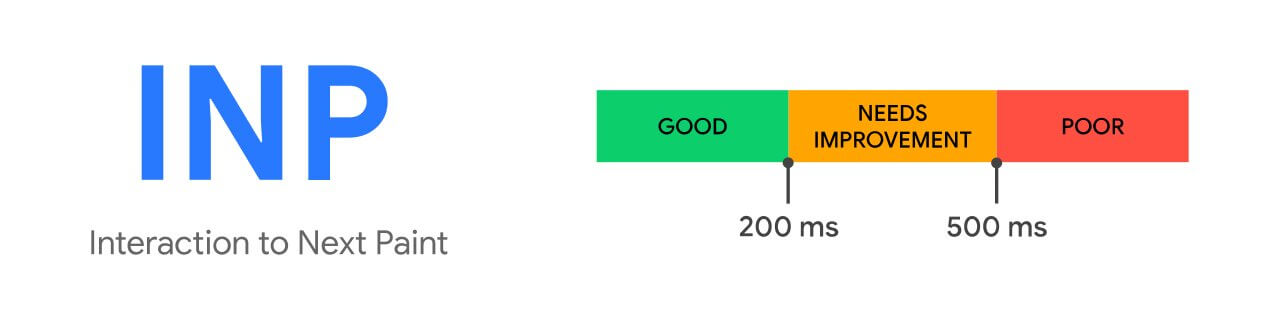
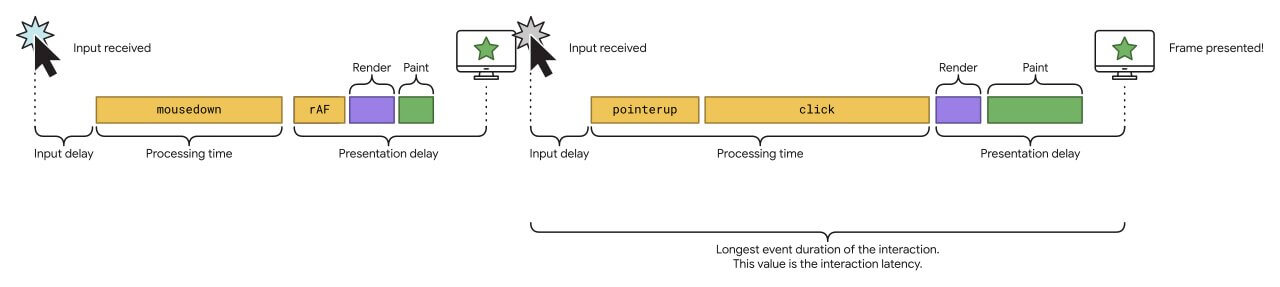
Interaction to Next Paint (INP)
Esta métrica sustituye a la FID (First Input Delay), que se encargaba de medir el tiempo que tardaba en cargarse un elemento una vez que el usuario hacía clic en él. Esta formó parte de las Core Web Vitals desde un principio, pero Google decidió sustituirla en vista de los resultados y recomendaciones obtenidas durante el periodo de prueba.
El INP es mucho más específico porque empieza a medir el tiempo en el que el elemento se empieza a cargar hasta cuando termina de hacerlo. No solo se basa en los clics del mouse, también en los comandos del teclado y el scroll. El INP se basa en la interacción que más se tardó.
Aunque vale decir que para el Interaction to Next Paint no se toman en cuenta los valores atípicos. Su valoración es esta: bueno: menor a 200 milisegundos; medio: entre 200 y 500 milisegundos; y malo: mayor a 500 milisegundos.
» Aquí puedes leer todo sobre la actualización de la métrica «Interaction to Next Paint (INP)» que sustituirá a FID como parte de las Core Web Vitals desde marzo del 2024.
¿Qué diferencia a las métricas INP y FID?
La principal diferencia entre INP y FID es que INP no solo tiene en cuenta el retraso de la primera interacción, sino que también considera todas las interacciones en una página web, desde el momento en que se realiza la acción hasta que el navegador responde y muestra el próximo fotograma.
Entonces, mientras que FID se enfocaba únicamente en la primera interacción, INP ofrece una visión más completa al considerar todas las interacciones en la página. Esto significa que INP proporciona una evaluación más precisa de la capacidad de respuesta general de un sitio web, sin importar cuándo ocurran las interacciones.
¿Qué impacto tienen las Core Web Vitals en el posicionamiento SEO?
Google no ha revelado con exactitud cuánto influyen las Core Web Vitals en el posicionamiento web. Sin embargo, queda en evidencia que estas métricas tienen mucho que aportar en las “evaluaciones” que hace el algoritmo, ya que valoran varios aspectos que inciden en la experiencia del usuario.
Desde luego, Google sigue valorando por encima de todo la calidad del contenido, con todo lo que eso significa (keywords, extensión, semántica, formato, etc.). Pero se ha observado en los casos donde los sitios web tienen casi las mismas valoraciones, las Core Web Vitals resultan determinantes.
Lo que sí se sabe con certeza es que Google valora muy bien los sitios web que ofrecen una experiencia móvil optimizada. Las Core Web Vitals también se aplican a las visitas con dispositivos móviles, por lo que son una forma de mejorar esa versión del sitio.
Herramientas para testear las Core Web Vitals
Cuando Google lanzó estas métricas también surgió la necesidad de medirlas con precisión. Por eso optimizó algunas de sus herramientas de gestión SEO. También, otras plataformas independientes crearon sus propias herramientas para medir las Core Web Vitals. Aquí tienes un listado de las mejores:
Google Search Console
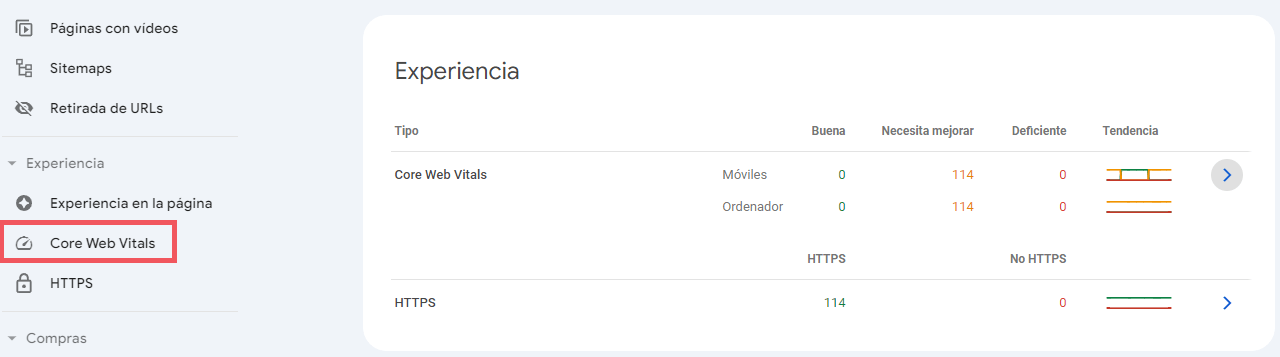
Google Search Console es una de las principales herramientas de gestión web que ofrece el motor de búsqueda. Cuenta con un informe sobre las Core Web Vitals de tu web, el cual puedes encontrar presionando en el menú izquierdo sobre Experiencia > Core Web Vitals > Abrir Informe.
El informe ofrece los siguientes detalles:
- Gravedad: agrupa las páginas con problemas en tres categorías: malas, necesitan una mejora y buenas.
- Incidencia: indica qué métrica es la que se debe mejorar, CLS, INP o LCP.
- Validación: muestra cuando los cambios se han realizado.
- Tendencia: gráfico con las mejoras y fallas en la página.
- URL: total de URL que comparten el mismo problema.
Toda esta información resulta muy útil porque te indica cuáles son las páginas de tu web que debes trabajar para mejorar las Core Web Vitals. Una vez las tengas, puedes llevarlas a la siguiente herramienta.
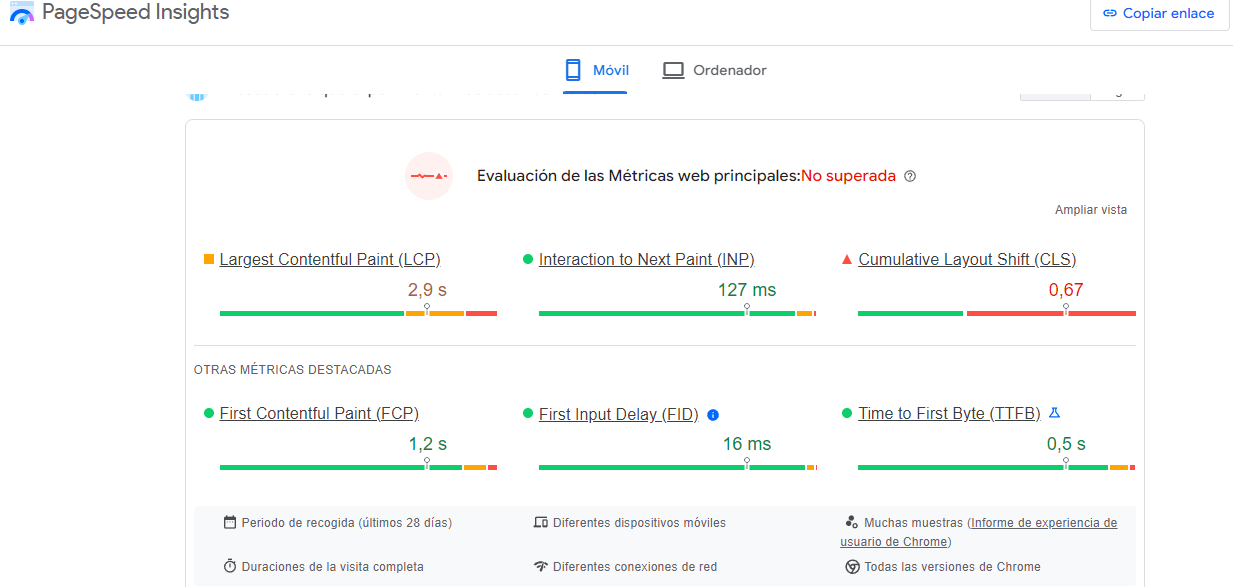
Google Pagespeed Insights
Esta herramienta está creada específicamente para medir las Core Web Vitals.
Google Pagespeed Insights permite examinar una por una las URLs que han presentado problemas, según el informe de Google Search Console. De esta manera, es posible mejorar la experiencia de usuario general de tu web.
Con Google Pagespeed Insights puedes ver las valoraciones en cada una de las métricas del rendimiento de campo, es decir, de lo que en realidad ve el usuario. Pero también hacer pruebas para comprobar que los cambios que realices han ayudado a mejorar. Así no tienes que esperar a recibir tráfico genuino.
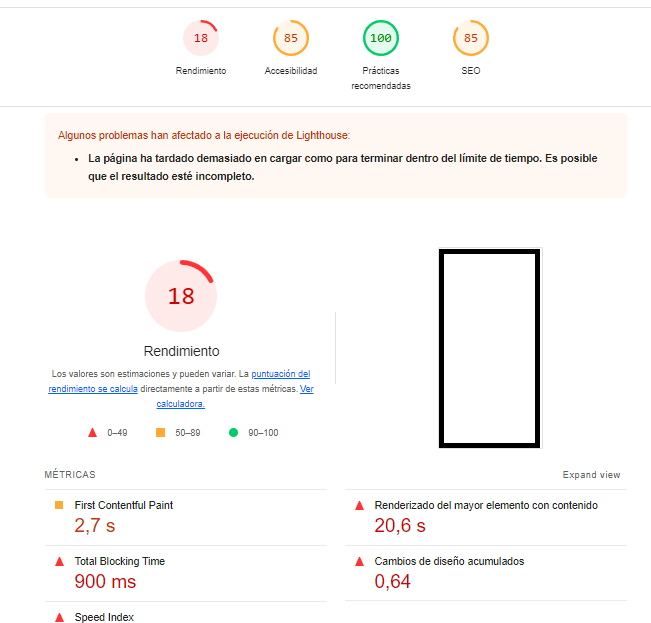
Lighthouse
Esta herramienta es una extensión de Google Chrome. Al instalarla, puedes hacer análisis de laboratorio a tu web para comprobar que las Core Web Vitals están optimizadas. Además, Lighthouse incluye otras métricas importantes, como el Total Blocking Time (TBT) y el SI (Speed Index).
Por el momento, no ha incluido el INP, así que es posible que lo haga en el futuro cercano. Sin embargo, como aún conserva el FID y junto al TBT, se puede tener una estimación muy cercana de lo que sería el Interaction to Next Paint de la URL.
El informe es muy visual, con gráficos y porcentajes para facilitar la comprensión de cada métrica.
SE Ranking
Esta plataforma recientemente incorporó el análisis de las Core Web Vitals y mejoró su metodología de análisis de rendimiento y experiencia de usuario de las URL. Ofrece detalles sobre el performance de las páginas en escritorio y en móviles. Además, ya tiene incorporada la INP en su informe.
Los resultados en SE Ranking son fáciles de interpretar, así que no tienes que ser un experto en la optimización web. También señala con claridad cuáles son los errores y te da avisos sobre los que debes darles prioridad.
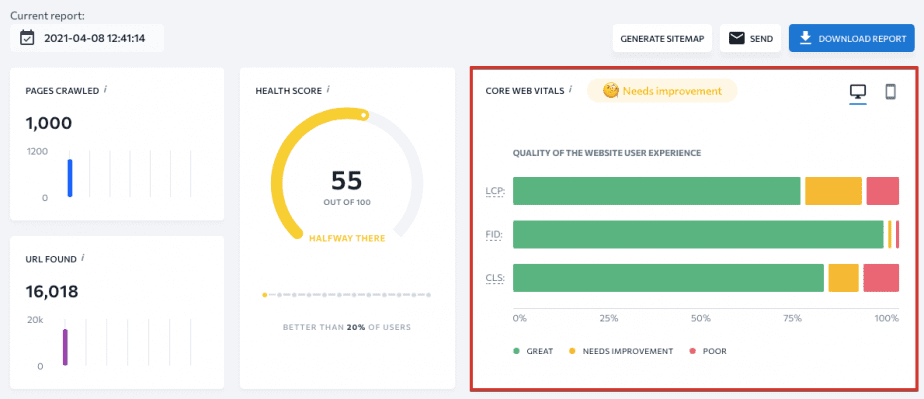
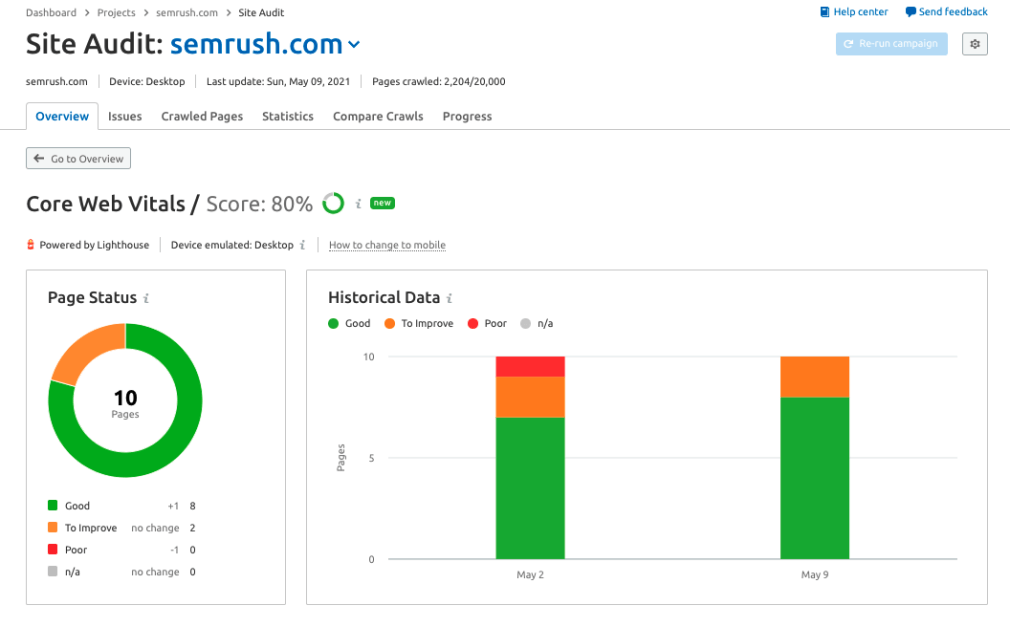
Semrush
Es una de las plataformas SEO más potentes. Su informe sobre las Core Web Vitals es muy completo y visual. Ofrece una valoración general, así como el estatus de cada métrica. Y a medida que vayas haciendo análisis se creará un registro histórico que se muestra en forma de gráfico.
Una ventaja especial de Semrush es que te permite ver en tiempo real la incidencia de un cambio sobre las métricas. Un aspecto a tener en cuenta es que si la URL que vas a analizar es muy grande, tendrás que pagar por ello.
Conclusión
Las Core Web Vitals son métricas que obligatoriamente tienes que conocer y aprender a optimizar. Son uno de los aspectos SEO importantes, tanto que las principales herramientas de gestión web ya tienen funcionalidades para optimizarlas como parte de las mejoras en el posicionamiento.
Como vimos, el LCP, el CLS y el INP pueden ser determinantes en ciertos momentos para alcanzar mayor visibilidad frente a la competencia. Desde luego, siguen siendo solo uno de tantos aspectos SEO que debes trabajar, así que no son una fórmula mágica.
Tampoco hay ajustes universales que se tengan que hacer a todas las páginas para alcanzar una mejor valoración en cada métrica, sino que todo dependerá de los errores que haya en las URL y su gravedad. A medida que hagas los ajustes, todo mejorará y verás los resultados en el posicionamiento de tu web.















No hay Comentarios